In dit artikel leg ik uit hoe je zelf de toegankelijkheid van je website kan toetsen met een aantal basis tests. Voor deze tests heb je weinig technische kennis nodig. Eerst geef ik je 5 tests die je zonder hulpmiddelen kan doen en 2 tips over wat je niet hoeft testen. Daarna geef ik een lijst van toegankelijkheid scanners, vaak wcag scans, die een breder beeld geven over of de website voldoet aan de toegankelijkheidsrichtlijnen. Hiermee kan je zelf de eerste stappen zetten voor een toegankelijke website.
Dit artikel helpt je om vast te stellen of er rekening is gehouden met toegankelijkheid. Dit is handig als je bijvoorbeeld als ambtenaar zelf een website laat ontwikkelen en oog wil houden op de toegankelijkheid van websites. Als ontwikkelaar of ontwerper heb je ook iets aan deze tests, en eveneens als je als burger wil weten of een overheidswebsite aan toegankelijkheid heeft gedacht. Hou er rekening mee dat je met deze uitleg controleert op de makkelijk te toetsen onderwerpen. Voor de complexe en contextuele onderwerpen kan je het beste een specialist zoeken.

Diede Gulpers
Developer
Aangemaakt op . Laatst bijgewerkt op .
Toegankelijkheid website | test bijsluiter
Onze eigen testen zullen niet toetsen of alle richtlijnen voor toegankelijkheid worden gehaald. We testen of een website voldoet aan een paar onderdelen van de toegankelijkheidsrichtlijnen, en dan specifiek die richtlijnen die makkelijk te toetsen zijn. Als onze tests geen fouten vinden hebben we niet alle richtlijnen gecontroleerd. Ook de richtlijnen die we toetsen, toetsen we niet volledig. Komen er fouten uit onze eigen tests, dan weten we wel dat er nog te weinig aan de toegankelijkheid is gedaan.
Mocht je een veel completer beeld willen van je digitale toegankelijkheid dan kan je hiervoor het beste een specialist vragen. Het volledige controleren is namelijk een vak apart en vereist technische kennis van software, inhoudelijke kennis van de richtlijnen & beperkingen en contextuele kennis van de website en haar gebruikers.
We testen niet of de website toegankelijk is voor alle mensen die daar behoefte aan hebben. Deze “groep” is zo divers dat ik het geen groep wil noemen. Een paar voorbeelden van waar de ”groep” uit bestaat: kleurenblinden, ouderen, medewerkers die op werk in oude browsers moeten werken en statushouders die moeten lezen in een vreemde taal. Het spreekt voor zich dat deze groepen allemaal hele andere behoeften van een site hebben.
De scanners die we inzetten gaan niet in staat zijn om een website volledig te toetsen. Dit komt omdat een computer of een menselijke controleur de context van de website moet kennen voor een volledige controle. De menselijke controleur snapt daarbij de context sneller en beter dan een computer. Het is economisch gezien onmogelijk om een computer dit te laten doen. Ook geldt dat wat wel met software te controleren is, nog niet door een bestaande gratis scanner volledig wordt gedaan.
Toegankelijke website | Quickscan
Start: bepaal welke pagina’s je gaat controleren en hoe
Om te zorgen voor een goed beeld van toegankelijkheid van een website, wil je meerdere pagina’s testen. Hiermee voorkom je toevalstreffers of toevalsmissers. Voordat we beginnen met het testen maken we eerst een lijstje van de pagina’s die we willen gaan testen. Als je het heel uitgebreid wil aanpakken kan je natuurlijk elke pagina testen, ik adviseer je echter voor deze eerste tests de volgende pagina’s te nemen:
De contactpagina. Mocht een bezoeker een aantal van je pagina’s niet goed kunnen gebruiken, dan moet hij minstens in staat zijn om je te contacteren om te vragen om een aanpassing.
De homepagina. De homepagina is de centrale spil in een website, een gebruiker moet goed in staat zijn om via deze pagina van en naar andere pagina’s te navigeren.
Een collectie pagina’s die verschillen in lay-out. Natuurlijk wil je van alle pagina’s die belangrijk zijn in de website weten of ze toegankelijk zijn. Maar dit maak je uitvoerbaarder door te selecteren op layout van de pagina’s. De broncode voor pagina’s met dezelfde layout is namelijk hetzelfde. Daardoor mag je aannemen dat de kwaliteit van de toegankelijkheid op gelijk gestijlde pagina’s ook hetzelfde is. Onze blogposts, waaronder deze, zijn allemaal hetzelfde vormgegeven. Ik hoef maar één blogpost te testen om een algemeen beeld te krijgen.
Ook wil je weten hoe je bezoekers jouw website bezoeken. In welke browsers werken zij en bezoeken ze de website vanaf hun mobiel of vanaf hun desktop? Als de website die je test al een tijd online staat kan je dit te weten komen met een tool zoals Google Analytics. Zegt Google Analytics jou niks, dan kun je deze vraag stellen aan de afdeling ICT of je technische partner. Mocht je een nieuwe website laten ontwikkelen dan weet je niet wat voor bezoekers je gaat krijgen. Maar als jouw organisatie al vergelijkbare websites heeft, dan kan je de bezoekersinformatie van deze websites gebruiken om te voorspellen welke browsers en apparaten gebruikt gaan worden.
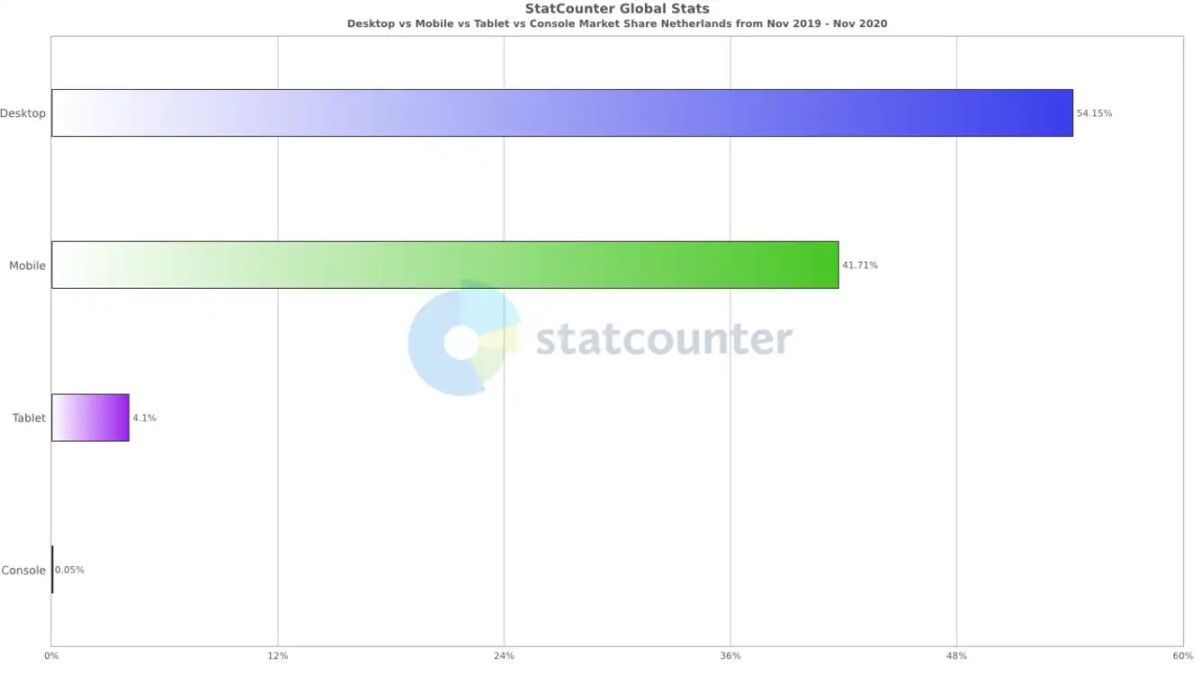
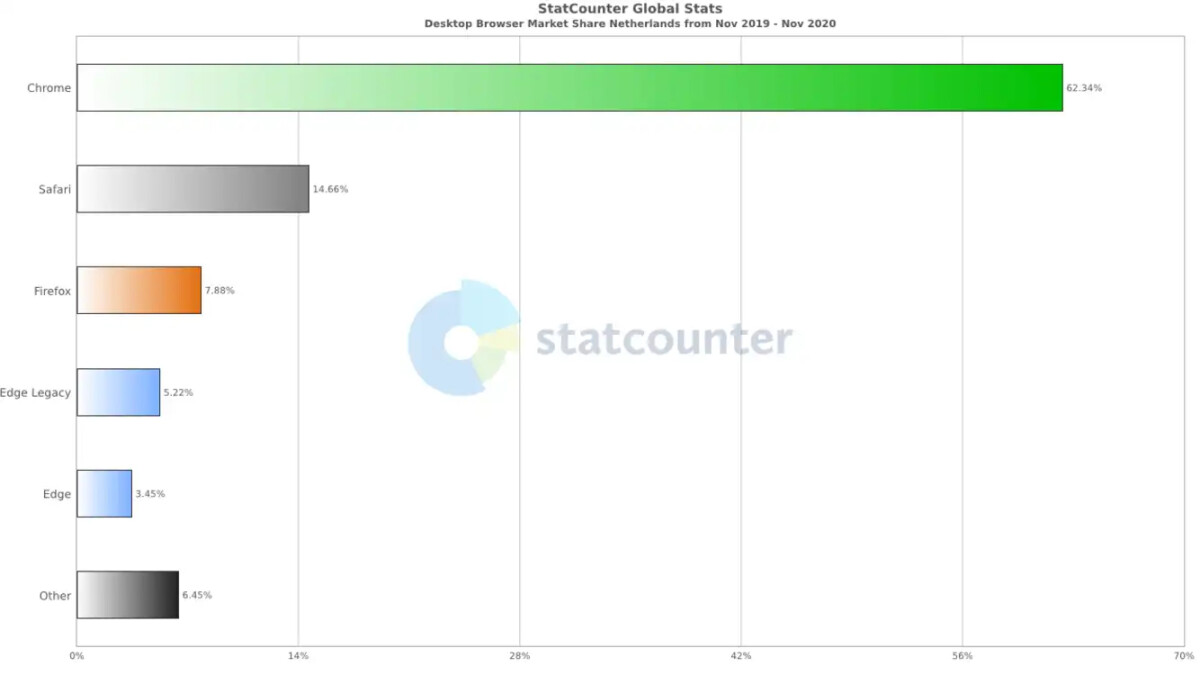
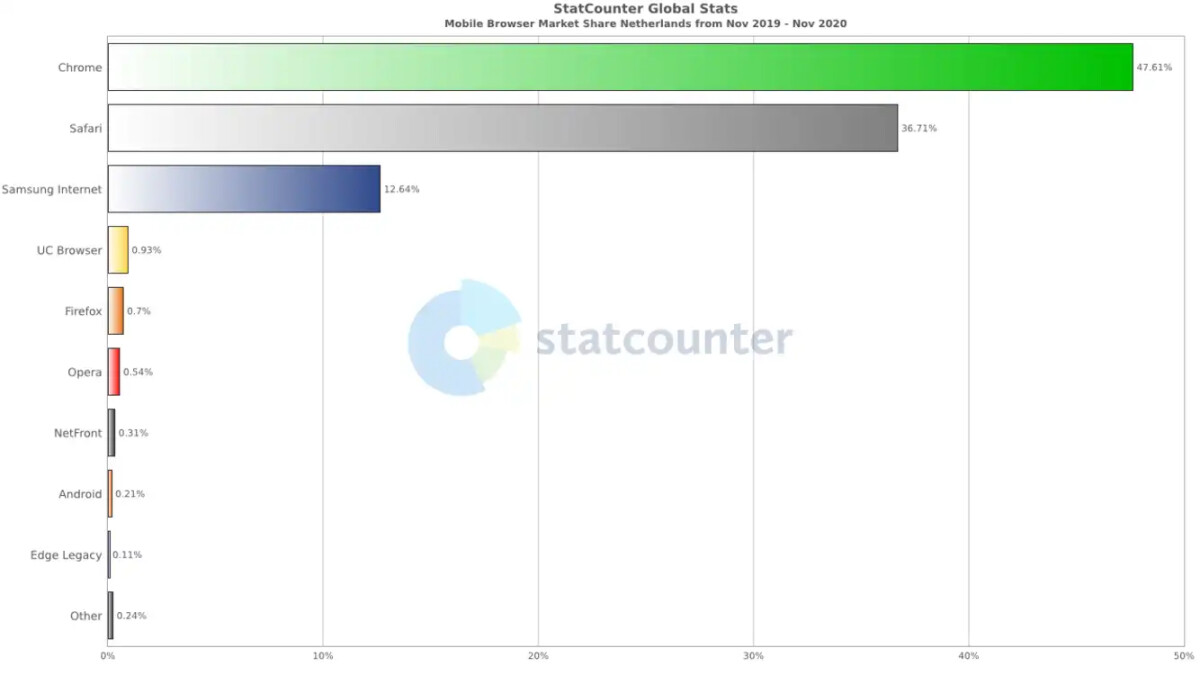
Als je echter geen gegevens hebt dan kan je altijd nog kijken naar algemene statistieken over website verkeer. Hiervoor kijk ik op gs.statescounter.com. Hierbij kijk je eerst naar welke apparaten er worden gebruikt in Nederland: vooral desktop en mobiel. Daarna kijk je apart naar de mobiele browsers die worden gebruikt en de desktop browsers. Dit zorgt dat je de meest prominente browsers per apparaat type goed in beeld hebt.

Verdeling desktop, mobiel, tablet en console gebruik bij internetverkeer

Verdeling desktop browser gebruik

Verdeling mobiel browser gebruik
Met deze informatie kan je twee dingen. Ten eerste, als je de tijd en vaardigheden hebt, kan je zorgen dat je in alle prominente browsers test. Door het op je eigen mobiel en desktop te doen is dit ook als gewone gebruiker nog mogelijk (behalve safari, dat werkt alleen op Apple systemen). Met de gegevens over browsers en apparaten weet je welke browsers je kan installeren. Wil je alleen testen in de browser die jij al hebt dan heb je met de gegevens helder voor hoeveel mensen je test. Test je bijvoorbeeld alleen Edge op desktop dan zegt dit alleen iets over de ervaring van 5,12% van het Nederlands internetverkeer.
De toegankelijkheidstests
Voor mijn ideeën van handmatige controles heb ik me gebaseerd op een artikel van Erik Kroes op de fronteers website over hoe je toegankelijkheid toetst en de Quickscan Toegankelijkheidvan de koepelorganisatie Ieder(in). Mocht je als ambtenaar diepgaander willen testen hoe toegankelijk je website is dan raad ik je ook aan om met Ieder(in) contact op te nemen voor het betrekken van mensen met een beperking voor het ontwikkelen en testen van de website. Dit voorkomt praten en denken over handicaps zonder dat de mensen met een handicap hierover meepraten.
Test 1: Begrijp je zelf de site?
Controleer op elke pagina van je selectie:
Is de inhoud van de pagina overzichtelijk gestructureerd?
Zie je snel wat de pagina je kan bieden?
Begrijp jij de teksten die op de pagina staan of zijn ze verwarrend?
Geef jezelf een zoekopdracht die relevant is binnen de pagina en kijk of je makkelijk de informatie kan vinden.
Kijk zowel op desktop als op mobiel naar je website. Er mogen geen pagina’s of delen van pagina’s niet beschikbaar zijn of uitsluitend beschikbaar zijn op mobiel of desktop. Niet iedereen kan namelijk op zowel desktop als mobiel werken.
Als je zelf betrokken bent bij de ontwikkeling van de website, heb je natuurlijk al veel voorkennis. Je bent dan ook een bovengemiddelde gebruiker van deze website. Ik adviseer je echter alsnog om alleen te toetsen of de site voor jou persoonlijk al aan de bovenstaande punten voldoet. Je voorstellen of simuleren dat je een beperking hebt is binnen deze en aankomende tests niet wenselijk, omdat we het over zo ontzettend veel en ontzettend verschillende mensen hebben.
Test 2: Vergroten en verkleinen
Als tweede test gaan we in en uitzoomen op de website. Dit kan op windows desktop met “ctrl & +” en “ctrl & -” of met “cmd & +” en cmd & -” op Apple. Op Chrome mobile door op het “...” menu te drukken, naar “instellingen” te gaan, daar op “toegankelijkheid” te drukken en dan “Tekstschaal” te vergroten of te verkleinen.
Het resultaat moet zijn dat in ieder geval de tekst 200% groter kan worden en dat de rest van de website blijft werken. Je moet dus kunnen blijven navigeren door de pagina en de website heen. Het kan en mag gebeuren dat de website zijn layout aanpast als je inzoomt. Bij onze website verandert de menubalk bij 200%. Dit doet de website omdat hij zich aanpast voor de weergave op kleinere schermen zoals op tablet en mobiel (De website is dan responsive).

Met deze test, test je of de browser in staat is de tekst te vergroten. Browsers zijn tegenwoordig namelijk in staat om zonder extra moeite van ontwikkelaars de tekst op een website te vergroten en verkleinen. Wel kunnen ontwikkelaars (per ongeluk) code toevoegen die het schalen blokkeert. Dat is dan ook wat je eigenlijk toetst. Hou er bij deze test rekening mee dat oude browsers tekst niet kunnen schalen. Werkt je doelgroep met een verouderde browser, dan kan je het beste toetsen of het in die browser werkt.
Test 3: Navigeren met het toetsenbord.
Via aangepaste apparaten kunnen fysiek gehandicapte gebruikers de website bedienen zoals wij een website met ons toetsenbord kunnen bedienen. Om de website met het toetsenbord te bedienen ga je naar een pagina en druk je op “tab”. Nu kan je met tab van interactief element naar interactief element springen, het beeld springt dan mee. Interactieve elementen zijn: de knoppen, de links en de invulvelden van een formulier. Met “Shift & tab” kan je achteruit van element naar element springen.
Er zijn dan drie dingen om op te letten: Het element waarop je focust moet een opvallende omlijning krijgen waardoor de gebruiker weet op welk element hij nu focust. Ook moet je bij elk element kunnen komen en je moet elk element kunnen bedienen. Een knop moet je met “Enter” kunnen indrukken, in een formulierveld moet je kunnen typen.
Een pluspuntje voor toegankelijkheid, zoals op onze site, zijn verborgen “sla navigatie over” knoppen. Deze haal je met het tabben naar voren. Ze zorgen ervoor dat iemand die alleen tabs kan navigeren, niet elke keer heel het menu af moet. De knop ziet er bij ons zo uit:

Test 4: Video en audio
Als je video’s op je website hebt staan horen deze een geschreven transcript te krijgen. Ook voor audio bestanden mogen transcripten worden toegevoegd. Een machine gegeneerd transcript, zoals deze op onze mijnwijkplan pagina, is helaas niet afdoende. Deze transcripten maken af en toe fouten zoals: “maak dan een account aan op mijn bij plank” en dit kan een lezer in verwarring brengen.
Bij een stille film geldt een uitzondering wanneer er een audio alternatief is toegevoegd. De stille film is beschikbaar voor zowel de horende als de niet-horende gebruiker. De audio is beschikbaar voor mensen die niet of niet goed zien maar wel kunnen horen. Een transcript is dan niet vereist voor het audio alternatief. Natuurlijk is het wel wenselijk voor mensen met alleen een haptische ervaring. Bijvoorbeeld een slechtziende die eerst braille leert en daarna zicht en gehoor geheel heeft verloren.
Test 5: Alternatieve tekst bij plaatjes
Als laatste test kijken we of plaatjes een alternatieve tekst hebben. Een alternatieve tekst is nodig bij plaatjes die een tekst ondersteunen en verder uitleggen. Plaatjes die gelden als decoratie hoeven geen alternatieve tekst te hebben voor toegankelijkheid. De tekst is wenselijk voor mensen die geen plaatjes kunnen zien of moeite hebben met het begrijpen van plaatjes. Naast slecht zicht zijn er ook mentale handicaps die het moeilijk maken om te begrijpen wat een plaatje symboliseert of waar het naar refereert.
Om plaatjes te controleren gaan we pagina’s inspecteren zoals programmeurs dit doen. We gaan kijken naar de programmeercode waaruit de website is opgebouwd. In deze code gaan we steeds op zoek naar een woord: ‘alt’. Dit staat voor 'alternative tekst' en wordt als een soort formule geschreven. Bij het plaatje in dit artikel van het desktop internetgebruik in Nederland staat bijvoorbeeld:
“alt=’Gemiddelde verdeling desktop browser gebruik in Nederland van november 2019 tot november 2020. Chrome: 62,34%, Safari 14,66% Firefox 7,88%, Edge Legacy 5,22%, Edge 3,45%, Overig 6,45%”’.
Wij gaan op zoek naar dit woord ‘alt’ in de code. We willen hierbij altijd “alt=” geschreven zien, opgevolgd met een zinvolle tekst, die het plaatje goed uitlegt. De “alt=” hoort verder altijd in een zin te staan die begint met ‘<img’. Als er geen “alt=” bij een zin met ‘<img’ staat terwijl het plaatje niet decoratief is, dan is dit een fout. Ook wanneer de “alt=’’ is leeg gelaten, is dit niet goed. Net zo is een “alt=12140-tag-download.png” ook geen goede uitleg van een plaatje. Het is namelijk de bestandsnaam die de lezer niks duidelijk maakt.
Het volgende stappenplan werkt in Chrome, Firefox, Safari en Edge:
Rechtsklik op een plaatje.
Op de laatste of een na laatste plek van je menu staat of “Inspect” of “Inspecteren” of “Inspect Element” of “Element inspecteren”.
Klik hierop. Onder in beeld, of links, of rechts, of in een nieuw scherm, verschijnt de code die de pagina opbouwt. In dit scherm staan bovenaan veel tabjes. Helemaal links staat “Elements” of “Elementen”. Als het goed is, is deze al geselecteerd en hoef je hier niks aan te doen. Deze tab bestaat weer uit 2 of 3 kleine schermpjes.
In het meest linker of bovenste kleine scherm is blauw omlijnd (In Edge grijs omlijnd) een zin die begint met ‘<img’. In deze omlijnde zin hoort een alt tag te staan.
Het beoordelen van plaatjes brengt wel de nodige complexiteit met zich mee. Ten eerste: de alt tag ooit is gecreëerd om het web toegankelijker te maken. Maar helaas zijn mensen niet langer de enige die deze teksten lezen. Zoekmachines gebruiken deze tekst ook om beter te begrijpen waar een website over gaat. En deze twee doelgroepen, mensen en machines, hebben andere leesbehoeftes.
Een mens snapt een pagina beter als alle decoratieve plaatjes geen alt tekst hebben. Stel je bijvoorbeeld voor dat je als slechtziende je bankdruk set in elkaar wil zetten. Als er dan op de pagina, midden in het stappenplan een foto staat dan leest je voorleessoftware opeens: “Een groep jonge mensen sporten met plezier” voor. Dit is natuurlijk verwarrend. De zoekmachines lezen echter wel alle alt tags, ook die van decoratieve plaatjes. Hoe beter zoekmachines je pagina’s begrijpen hoe beter zij relevante bezoekers naar je website sturen. Zet je als programmeur teksten in al je plaatjes dan werkt dit positief op je bezoekers aantal. Je wordt dus beloond om bij alle plaatjes een tekst neer te zetten.
Ten tweede: er zijn uitdagingen bij het inspecteren van de plaatjes zelf. Plaatjes kunnen worden toegevoegd als een decoratieve achtergrond en dan kan je ze niet terug vinden op de manier zoals hierboven omschreven. Een voorbeeld hiervan is de grote foto op onze landingspagina. Als gebruiker zie je dan wel een plaatje op het scherm maar lijkt het alsof die in de programmeercode niet bestaat. Ook kan je andere grafische elementen maken die voor de eindgebruiker op een plaatje lijken. Ga je naar de statescounter website en je inspecteert de grafiek, dan zal je geen `<img` zien. Wil je als leek controleren of deze elementen toegankelijk zijn, dan moet je naar hele andere woorden zoeken.
Tips: Wat je niet hoeft te testen
Nu we vijf tests hebben gedaan van wat je zelf goed kan testen heb ik ook twee tips over wat je beter kan overslaan. Dit zijn tests die door andere sites wel worden aangeraden.
Test niet: Contrast
Er wordt vaak geadviseerd om je contrast te testen. Ik denk dat dit geadviseerd wordt omdat er veel contrast testers op het internet zijn. Die zijn er veel omdat er een stukje wiskunde is om contrast te berekenen. Dit maakt een contrast tester relatief makkelijk om te bouwen en dus zijn er veel contrast testers.
Ik adviseer je om niet zelf met contrast testers aan de haal te gaan. De meest praktische reden hiervoor is dat de meeste automatische scanners die we gaan gebruiken hier ook op testen. Je hoeft het dus niet nog een keer los te controleren.
Ook is er een theoretisch bezwaar. De huidige formule voor de contrast berekening neemt niet alle relevante omgevingsfactoren mee. Dat betekent dat je soms de melding krijgt dat het contrast te laag ligt, terwijl het geen daadwerkelijk obstakel is voor kleurenblindheid. De contrast berekening is wel een goede ondersteuning om contrast problemen op te sporen. Echter zou ik het aan een specialist overlaten om te beoordelen of de contrast berekening in elke specifieke situatie een kloppend oordeel heeft geveld. Dit word beter en langer uitgelegd in dit artikel.
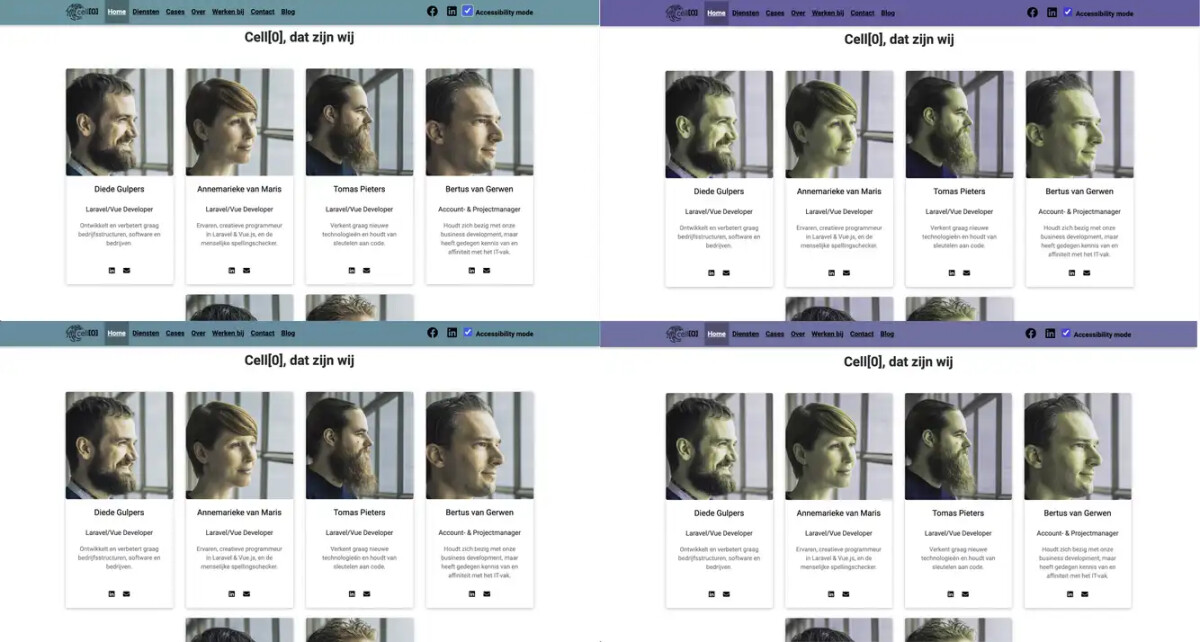
Mocht het toch belangrijk zijn om je website te testen voor kleurenblinden, dan raad ik simulators aan zoals Colorblindly in Chrome. Hiermee kan je de vier meest voorkomende soorten kleurenblindheid simuleren: groen-zwakte, rood-zwakte, groen-blindheid en rood-blindheid. Door de ervaring te simuleren kan je beter als leek beoordelen wat de impact is voor kleurenblinden dan met een automatische test. Ook zie je veel beter hoe verschillend de ervaring is binnen de groep van kleurenblinden. Ter illustratie heb ik een foto van onze website toegevoegd waar je het volgende ziet: linksboven zie je groen-zwakte, dan rechtsboven groen-blindheid, linksonder rood-zwakte en rood-blindheid zie je als laatste rechtsonder.

Test niet: Links en knoppen
Vaak is de tekst bij links of knoppen niet goed bruikbaar voor blinden en slechtzienden, geeft Ieder(In) aan in hun stappenplan. Dit gaat mis wanneer voorleessoftware wordt gecombineerd met het navigeren met tabs (test 3). Dit komt vaak voor, omdat een muis moeilijker te besturen is met weinig of geen zicht. Wanneer je door de pagina tabt moet je alsnog in staat zijn om te begrijpen op wat voor knoppen je kan klikken.
In de basis moet daarom elke tekst op een link en knop zonder context te begrijpen zijn. Bijvoorbeeld is de knop “Naar volgende pagina” beter te begrijpen dan “>>”. Een link met de tekst“Digitoegankelijk website” begrijp je beter dan “Klik hier”. Omdat dit vaak mis gaat is het zinvol om dit te testen.
Voor een leek is het volgens mij echter te complex om dit goed te testen. Dit komt omdat er naast de zichtbare tekst op een knop of link voorgelezen kan worden er ook verborgen tekst voorgelezen kan worden, zoals de alt code bij test 3. Hiervoor zijn er echter twee mogelijke codes: het aria-label en de title. Of de zichtbare tekst, het aria-label of de title wordt voorgelezen ligt aan teveel factoren, zoals bijvoorbeeld de voorleessoftware, de versie van de voorleessoftware, de instellingen op je voorleessoftware, de browser die je gebruikt en of de title, het aria-label en de zichtbare tekst van elkaar verschillen. Dat baseer ik op het vergelijkingsonderzoek van Deque. Mocht je in diepte willen gaan uitzoeken met welke screen readers je het best kan gaan testen dan zou ik starten met te kijken naar de screenreader survey van WebAIM.
WCAG Scanners die gratis online beschikbaar zijn
Nu we de punten die wij als eindgebruiker kunnen controleren hebben gecontroleerd gaan we de hulp van computers inschakelen om mee te kijken naar de problemen. We gaan kijken naar een aantal gratis beschikbare tools op het web. Deze tools zijn te gebruiken door of de url van onze webpagina’s op te geven of door een browser extensie of add-on te installeren en je zelf pagina’s bezoekt. Extensies zijn hierbij iets makkelijker in gebruik als je meerdere pagina’s wil controleren.
De lijst is een eerste selectie van wat ik op het internet kon vinden en wat in de W3C toolboxhiervoor staat. Ik heb tools op de volgende punten geselecteerd:
De tool streeft er naar de pagina’s “volledig” te controleren op toegankelijkheid. Het zijn bijvoorbeeld geen tools die alleen kijken naar contrast of titel structuur of naar een (te) select groepje WCAG criteria. Hou er rekening mee dat geen van de tools alle mogelijke barrières kan waarnemen. Er is nog geen software ontwikkeld die dat kan.
De tool is gratis te gebruiken en geeft zonder invoer van je gegevens inzicht in de resultaten. Hierbij is siteImprove een uitzondering. SiteImprove wordt echter door BZK zelf aangeraden en daarom heb ik deze in de lijst opgenomen.
De tool is nog up to date, ze scant dan op zowel WCAG 2.0 als haar uitbreiding WCAG 2.1.
De tool is geen (legale) kopie van een andere tool. Sommige van de genoemde tools zijn open source pakketten. Andere aanbieders gebruiken dan deze open source tools voor hun scanners. Ze voegen zelf geen extra scans toe maar bieden bijvoorbeeld wel een overzichtelijke layout. Omdat deze tools geen scans toevoegen, maar wel kunnen achterlopen in updates heb ik ze uitgesloten.
Als je de scanners gebruikt zal je resultaten krijgen die je nog moet interpreteren. Om dit te doen kan je de resultaten even een paar minuten rustig doorklikken en lezen wat ze vermelden. Tijdens het doorklikken kan je op de volgende punten letten:
De scanner maakt onderscheid tussen fouten en mogelijke fouten. De laatste zouden nog door een mens gecontroleerd mogen worden. Een voorbeeld hiervan is: een computer kan zien of er een “alt” code is gebruikt bij een foto. Mist die code, dan weet de computer dat dit een fout is. Staat er echter een code met tekst, dan kan dit door de computer als mogelijke fout worden aangewezen. Er mag namelijk nog gecontroleerd worden of de tekst de foto goed omschrijft.
De scanner maakt onderscheid tussen typefouten en hoe vaak die fout wordt gemaakt. Hoe vaak een fout voorkomt is belangrijk, maar minder belangrijk dan hoeveel typefouten er zijn. De kans is namelijk aanzienlijk dat een programmeur maar een keer iets hoeft aan te passen om op alle plekken op de website een fout te verhelpen. Een verdere nuance is ook dat sommige typefouten veel minder moeite kosten om te verhelpen dan andere.
Niet alle scanners geven duidelijk terug in welke categorie een typefout hoort. De WCAG 2.1 bestaat namelijk uit drie kwaliteitsniveaus van steeds verder voldoen aan de eisen: A, AA, of AAA. Vanuit de Nederlandse overheid wordt nu AA vereist. Niet alle scanners geven duidelijk terug of je niet voldoet aan de A of AA of AAA. Ook heb je partijen, zoals ACE IT, die naast de WCAG richtlijnen zelf extra controles toevoegen omdat ze weten dat ook die factoren een barrière voor toegankelijkheid kunnen vormen. Deze controles zijn goed voor toegankelijkheid, maar niet verplicht vanuit de overheid.
Scanners kunnen niet alle context zo goed beoordelen als een mens. Ik krijg van een aantal scanners een foutmelding voor het contrast op de verborgen “sla navigatie over” knop. Met de oplossing zelf is, volgens mij, niks mis. De scanner houdt echter geen rekening met een bewust verborgen knop en vindt deze dan niet goed zichtbaar. Ook gebruik ik een wachtwoordmanager die iconen toegevoegd bij formulieren. Op deze iconen krijg ik terecht foutmeldingen. Alleen zijn de meldingen niet relevant voor de resultaten van mijn website.
Sommige scanners, zoals SortSite, geven meer resultaten terug dan alleen betreffende de toegankelijkheid ('accessibility' in het Engels). Let bij deze tools alleen op de accessibility resultaten want dat is waar je nu op wil focussen.
Dan volgt nu de lijst van scanners op alfabetische volgorde, met een gebruiksaanwijzing per scanner. Je hoeft natuurlijk niet alle scanners te gebruiken. Met één scanner weet je al een hoop. Op dit moment kan ik geen advies geven over welke scanner het beste werkt. Ik heb ze namelijk nog niet in detail getest.
Bij veel scanners hoef je alleen een url in te vullen. Overal waar staat “Url invullen” hoef je alleen nog de url of urls van de pagina’s in te vullen en door te klikken om de resultaten te zien.
ACE IT - “In English” aanklikken en dan Url invullen.
ARC toolkit - Deze tool is denk ik alleen voor Chrome. Een browserextensie die je installeert via de store. Na het installeren surf je naar een pagina die je wil testen. Ergens in de pagina klik je met de rechtermuisknop en selecteer je “Inspect” of “Inspecteren”. Dan verschijnt een paneel met tabjes. Redelijk rechts staat “Arc Toolkit” Dit tabje klik je aan. Hier druk je op de knop “Run Tests”.
ASLint Een browser extensie (bookmarklet). Volgens mij in alle browsers te gebruiken. Op de pagina zie je rechts een plaatje. Dat plaatje sleep je naar de plek waar je je bookmarks bewaard. Nu ga je naar een pagina die je wil testen. Je klikt daar op de bookmark en ziet een score.
AXE van Deque - Deze tool is denk ik alleen voor Chrome. Een browser extensie die je installeert via de store. Na het installeren surf je naar een pagina die je wil testen. Ergens in de pagina klik je met de rechtermuisknop en selecteer je “Inspect” of “Inspecteren”. Dan verschijnt een paneel met tabjes. Redelijk rechts staat “Axe” Dit tabje klik je aan. Hier druk je op de knop “Analyze”. Links zie je heel klein een dropdown, hier zie je de score op 5 verschillende categorieën. Rechts zie je wel heel mooi elk issue apart waarbij je wordt geholpen in je review.
FAE - Scant alleen WCAG2.0. Omdat de software nog wordt onderhouden en veel checks doet heb ik hem toegevoegd. Url invullen. Dan drukken op Page Summary.
HTML code sniffer - Een browser extensie (bookmarklet). Volgens mij in alle browsers te gebruiken. Op de pagina zie je rechts een banner waarop staat dat je hem mag slepen. Die banner sleep je naar de plek waar je je bookmarks bewaard. Nu ga je naar een pagina die je wil testen. Je klikt daar op de bookmark en ziet een score.
Mauve++ - Url invullen.
QualWeb - Url invullen.
Siteimprove - Op ‘accessibility checker’ klikken en je email opgeven voor de resultaten. Ik raad echter aan de Chrome extensie te pakken als dat kan. Dit is een browser extensie die je installeert via de store. Na het installeren surf je naar een pagina die je wil testen. Klik dan daar een keer op de extensie zelf. Links verschijnen de resultaten. Klik op filters om te zien op welk niveau je scant en welke type fouten je laat vermelden.
SortSite - Url invullen. Druk op “View Report”, druk op “Accessibility”.
Tanaguru - Selecteer “Try tanaguru engine for free”, url invullen.
Wave - Url invullen.
Als je Chrome of Firefox hebt kan je een extensie installeren. Dit is een browser extensie die je installeert via de store. Na het installeren surf je naar een pagina die je wil testen. Klik dan daar een keer op de extensie zelf. Links verschijnen de resultaten.
Vragen of opmerkingen over dit artikel?
Dit is de meest complete lijst van scanners die ik op dit moment op het internet kan vinden. Mocht je willen reageren op dit artikel, vragen hebben over dit artikel of in het algemeen, neem dan gerust contact met me op via:

