Voor Dakkapellen Modulair hebben we een bouw app ontwikkeld die technische bouwtekeningen van dakkapellen genereert. Klanten kunnen deze bouwtekeningen indienen bij de gemeente om een vergunning aan te vragen voor het plaatsen van een dakkapel. De app voor technische tekeningen wordt als een interne app gebruikt door de verkopers en installateurs van de dakkapellen. Het maakt hun werk een stuk sneller en effectiever, doordat ze niet meer voor iedere aanvraag een technische tekenaar nodig hebben.
SVG Bestandsformaat
3D technieken
PDF genereren

De klantvraag:
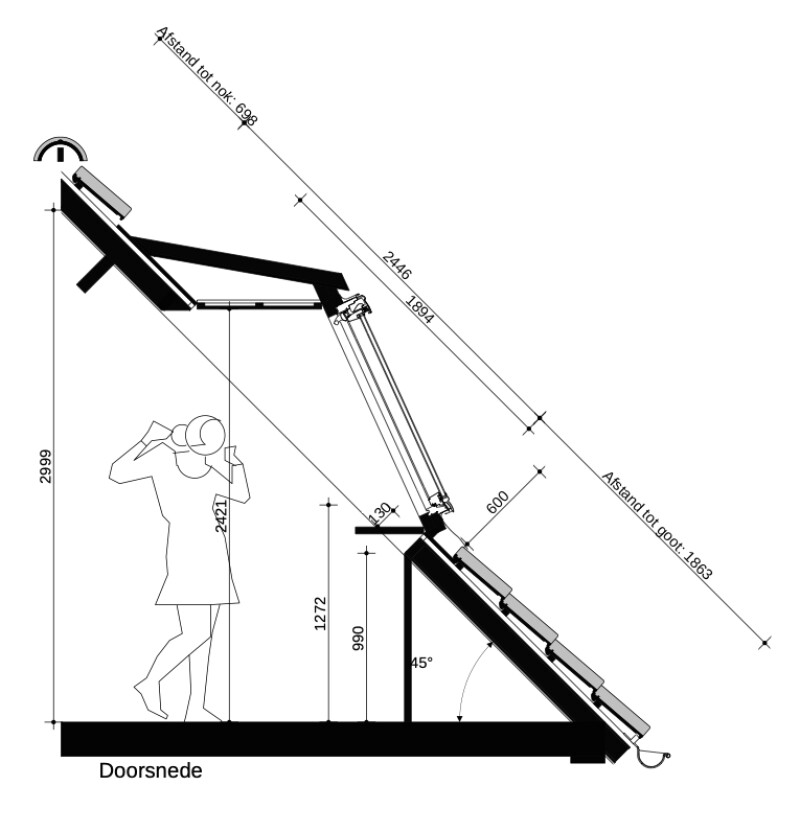
In veel gevallen is het plaatsen van een dakkapel niet vergunningsvrij. Om een vergunningsaanvraag succesvol te doorlopen zijn er bouwtekeningen van het dak en de nieuw te plaatsen dakkapel nodig. Hierbij wordt altijd de hulp van een technisch tekenaar ingeroepen om de bouwtekening van het dak en de dakkapel te maken.
Het verzoek van Dakkapellen Modulair was om een bouw app te ontwikkelen, waarmee we het proces van het maken van de bouwtekening automatiseren. Vervolgens worden deze bouwtekeningen door de klanten van Dakkapellen Modulair ingediend bij de gemeente.
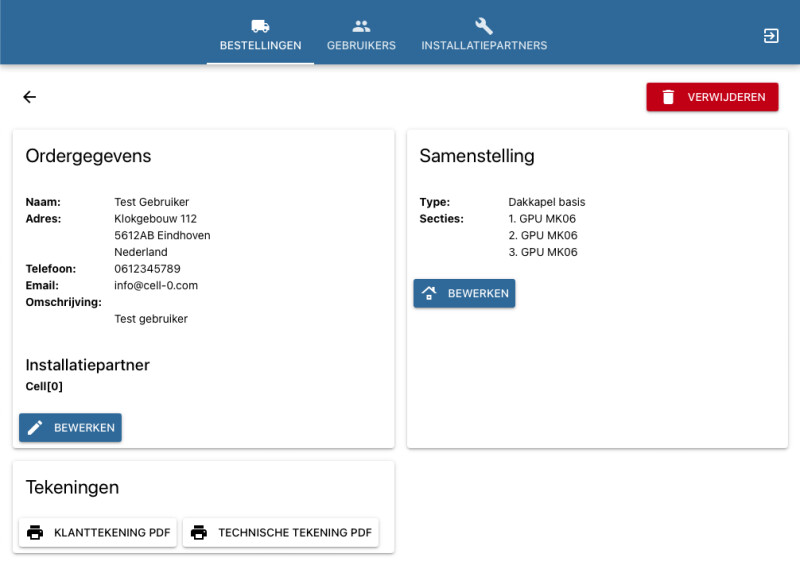
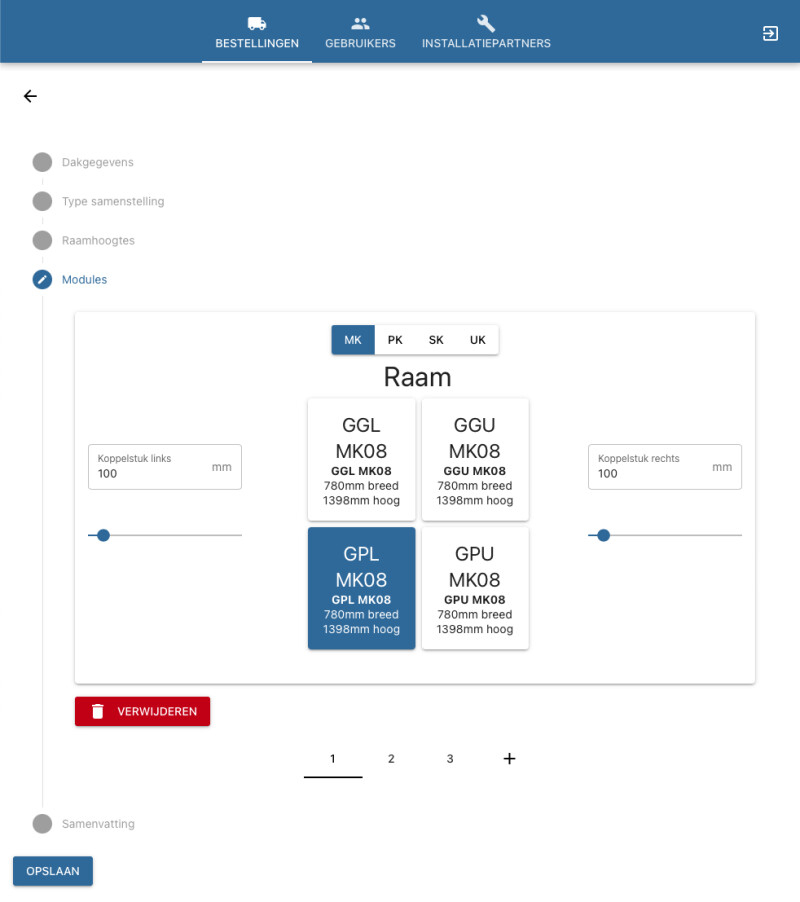
Het Admin panel fungeert alleen als tool voor medewerkers/partners van Dakkapellen Modulair. Dit zijn verkopers, installateurs, specifieke partners en resellers. Het primaire doel van de app is het genereren van een PDF met bouwtekening voor het aanvragen van een vergunning. Dit betekent dat er niet veel aandacht is gestoken in de vormgeving en UI van de app zelf.

Onze werkwijze
Omdat het ontwikkelen van een app die technische tekeningen moet genereren volledig nieuw was voor ons, zijn we eerst gestart met een vooronderzoek. Tijdens zo’n voortraject is het doel om zo veel mogelijk van de details van de applicatie, de risico's en kosten in beeld te krijgen voordat we de ontwikkeling zelf starten. Om de risico's te toetsen hebben we onderzoek gedaan naar beschikbare technologieën en hebben we later met behulp van deze tools een proof of concept opgezet. De details van de applicatie zijn uitgewerkt in wireframes. Op basis van deze elementen is het mogelijk om een beter inschatting te maken per functionaliteit en zodoende een specifieke offerte kunnen uitschrijven.
Daarna zijn we gestart met de “proof of concept”. Om te bepalen of het mogelijk is om de bouwtekeningen te automatiseren, hebben we een proof of concept ontwikkeld. Hierbij werd onderzocht of het genereren van de tekeningen via een applicatie haalbaar is. Ook hebben we in deze fase gekeken naar de mogelijkheden van een 3D-weergave in de webapplicatie. De gebruikte technologieën hiervoor zijn JavaScript en de 3D-bibliotheek van Three.js. Bij de technologieën zal ik hier nog verder op ingaan.
Tijdens de daadwerkelijke ontwikkeling van de applicatie zijn we eerst gestart met het ontwikkelen van de twee dimensionale bouwtekeningen. Deze ontwikkeling bouwde verder op de eerdere proof of concepts en de wireframes.

De technische features van de app
De app heeft 3 belangrijke technische features die we uit willen lichten. Dit zijn de volgende:
SVG Bestandsformaat
Voor de bouwtekeningen hebben we gebruikgemaakt van SVG's. Omdat SVG’S vector based zijn (een beschrijving van vlakken en lijnen) ipv lijst van pixels (Zoals JPG en PNG). Doordat SVG dus gebaseerd zijn op vectors is het mogelijk om deze afbeeldingen te vergroten/verkleinen zonder kwaliteit te verliezen. De uiteindelijke tekeningen van de dakvlakken en dakkapellen zijn opgebouwd uit meerdere losse SVG’s die op basis van de eerder geleverde input dmv berekeningen de juiste afmeting en positie krijgen. De waardes waarmee de afbeelding wordt bepaald hebben we gekoppeld via Vue aan JavaScript berekeningen. Daardoor krijg je een dynamische afbeelding die je kan laten afhangen van sliders en formulieren.
3D technieken
Voor de 3D technieken in het proof of concept hebben we de three.js library gebruikt. Deze library maakt gebruik van WebGL. Zodat het mogelijk is om 3D afbeeldingen en interactieve elementen te genereren in een web-browser. Tijdens dit proof of concept hebben we aangetoond dat het mogelijk is om de 3d modellen van velux (de ramen leverancier van dakkapellen modulair) om te zetten en te gebruiken en three.js / WebGL. Vanwege de hogere investering voor maken de 3d modellen en het feit dat een 3d tekeningen niet nodig is voor de vergunningsaanvraag, hebben we op dit moment geen doorontwikkeling gemaakt hiervoor.
PDF genereren
Voor het genereren van de PDF's gebruiken en Puppeteer. Een Javascript library ontwikkeld door Google. Dmv Puppeteer sturen we een ‘headless’ chrome browser aan. Zodat die de HTML output naar pixels omzet. Vanuit hier starten we dan een print naar PDF opdracht van een specifieke pagina. En bieden daarna het resultaat aan de gebruiker aan. Dit werkt in onze ervaring vele malen beter en consistent. dan als we direct een sprint aansturen via JavaScript en PHP
Wil je ook een bouw app laten ontwikkelen?
Heb je met volle interesse deze case gelezen en ideeën opgedaan om een eigen app te laten ontwikkelen? Neem dan contact met ons op. Een webapplicatie laten maken met onze hulp, scrum methode en expertise staat garant voor succes. Ben je nog niet helemaal overtuigd of wil je meer ideeën opdoen? Lees dan onze andere cases.
Wij horen graag van je!
Heb jij een fantastisch idee voor een applicatie, zoek je advies of heb je een opmerking? Diede en Bertus gaan graag met je in gesprek!


