In dit artikel leg ik je uit wat de belangrijkste verschillen tussen een PWA en Native App zijn én leg ik je uit hoe je een keuze tussen de 2 maakt.
Aangemaakt op . Laatst bijgewerkt op .
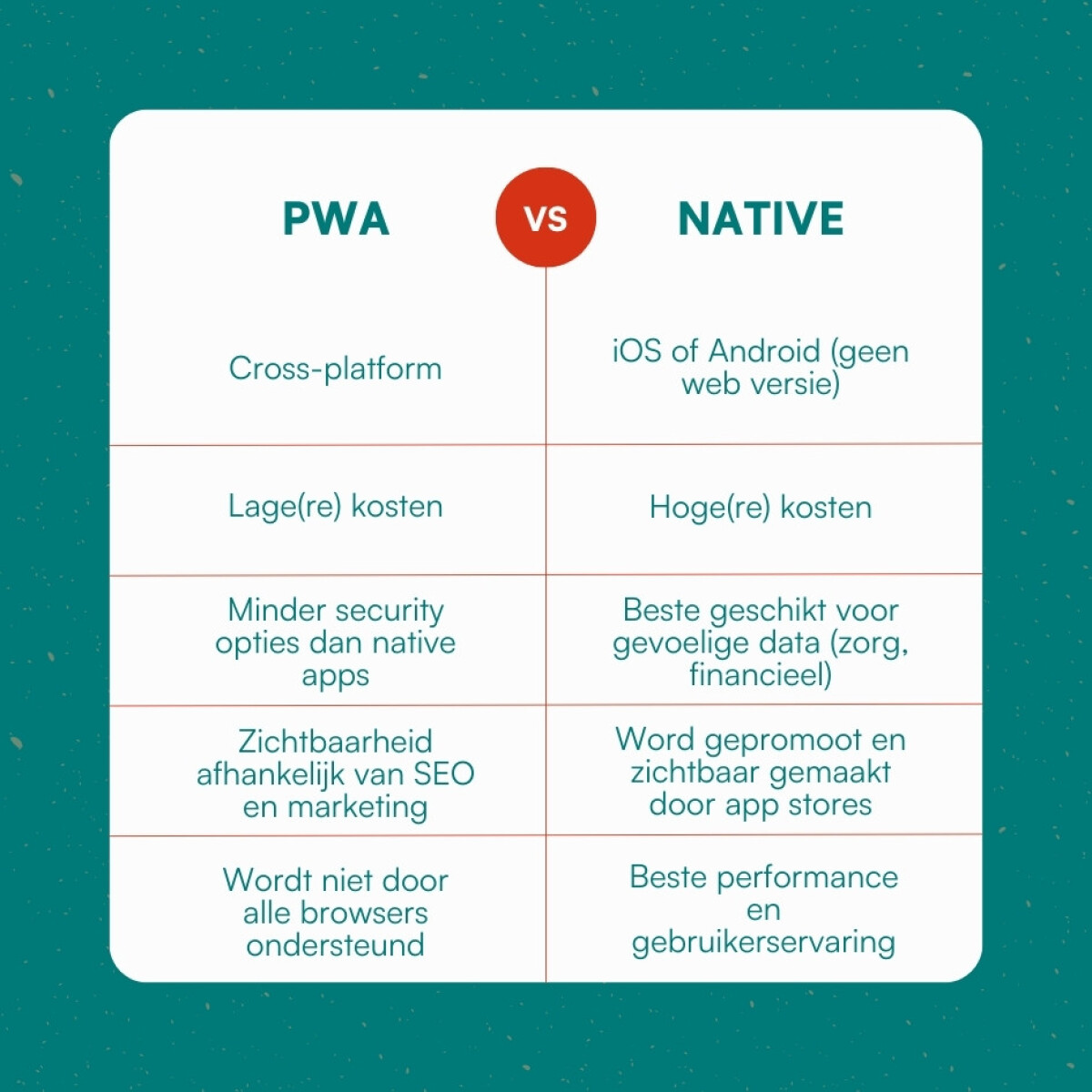
Samenvatting (in het kort)
Kort door de bocht is een PWA (Progressive Web App) in een jasje van een mobiele applicatie.
Een native mobiele applicatie is een app die ontwikkeld is voor het gebruik op een specifiek platform: dat kan Android zijn voor Android smartphones of iOS voor iPhones. Er wordt dus ook gebruik gemaakt van native programmeertalen (voor Android en/of iOS).

Categorie |
PWA |
Native |
|---|---|---|
| Ontwikkelingskosten | Doorgaans lager, omdat er wordt ontwikkeld met webtechnologieën voor meerdere platforms. | Hoger, vooral als aparte versies voor elk platform (iOS, Android) nodig zijn. |
| Onderhoudskosten | Lager, gezien de uniformiteit van de broncode over platforms heen. | Kan hoger zijn vanwege de noodzaak om meerdere codebases te onderhouden. |
| Vindbaarheid | Direct toegankelijk via webbrowsers, zonder installatie uit een app store. | Moet worden gedownload en geïnstalleerd vanuit een app store. |
| Prestaties | Kan minder presteren dan native apps, vooral bij zware grafische taken. | Over het algemeen sneller en soepeler, met betere toegang tot apparaatbronnen. |
| Functionaliteiten | Niet alle apperaat functionaliteiten alleen de Web API beschikbare functionaliteiten. | Volledige toegang tot apparaatfuncties en -mogelijkheden. |
| Beveiliging | Afhankelijk van webbeveiligingsstandaarden. | Kan sterke beveiligingsmaatregelen implementeren, inclusief toegang tot geavanceerde apparaatbeveiliging. |
| Platformonafhankelijkheid | Hoog, één app kan op meerdere platforms werken. | Laag, vaak is een aparte app voor elk platform nodig. |
| Updates | Updates zijn direct en transparant; gebruikers hebben altijd de nieuwste versie. | Updates vereisen goedkeuring door app stores en moeten door de gebruiker worden gedownload. |
| Offline gebruik | Beperkt, maar mogelijk met service workers voor caching en offline gebruik. | Uitgebreide offline mogelijkheden, inherent aan het ontwerp. |
| Zichtbaarheid | Geen directe zichtbaarheid in app stores, afhankelijk van SEO voor zichtbaarheid. | Hoog, profiteert van de zoek- en ontdekkingsfuncties van app stores. |
| Duurzaamheid | Kan langer relevant blijven met minder afhankelijkheid van specifieke platformversies. | Moet regelmatig worden bijgewerkt om compatibel te blijven met de nieuwste OS-versies. |
Wat is een PWA?
De term PWA staat voor 'Progressive Web App'. Het is een mobiele applicatie die binnen de browser van je smartphone draait en dus ook met technologieën (programmeertalen) binnen de browser gebouwd is:
HTML, CSS, JavaScript, WebAssembly
Een PWA is snel, (deels) offline te gebruiken, direct vanuit de browser bereikbaar en hoeft niet vanuit een app store gedownload en bijgewerkt te worden. Dit behoort echter wel tot de mogelijkheden.
Voorbeelden van bekende Progressive Web Apps
Er zijn genoeg bekende PWA's in omloop. Grote kans dat je regelmatig gebruik maakt van een PWA zonder het te weten. Dit zijn er 5:
Uber
Pinterest
Telegram web
Google Drive
AliExpress
Wat interessante feiten en statistieken over PWA's in 2024
De PWA markt bereikt in 2027 naar verwachting een omzet van 10,4 miljard dollar.
Iedere 3 seconden wordt er een nieuwe PWA website/app gemaakt
Het overgrote merendeel van alle PWA's bevinden zich in de sectoren media, entertainment, retail en e-commerce.
Het ontwikkelen van een PWA is 3 tot 8 keer goedkoper dan het ontwikkelen van een native app.
PWA's verbeteren de gebruiker retentie tot wel 180%.

Bron data: Visionvix.com
Wat is een Native app?
Een native app is een mobiele app die ontwikkeld is voor 1 specifiek platform. Denk aan iOS op iPhones of Android op... Android smartphones :-). En er zijn ook nog steeds windows telefoons en tablets.
Bij ieder platform hoort een eigen programmeertaal of meerdere programmeertalen:
iOS: Objective-C, Swift, JavaScript, React Native
Android: Java, Kotlin, C, C++, C#, Lua, JavaScript, Python
Windows: C#, C++, C
Dit betekent dat een native app die voor iOS is ontwikkeld niet gebruikt kan worden op Android en Windows smartphones. Een PWA kan op alle platformen gebruikt worden en is niet platform afhankelijk.
Voorbeelden van bekende native apps
De kans is ook groot dat je dagelijks gebruikmaakt van een native app. Dit zijn 5 bekende native apps:
Facebook
Instagram
Wix
Discord
Airbnb
Vanuit een zakelijk perspectief
Als eigenaar van een bedrijf en/of iemand die met een idee voor een app rondloopt komen meteen zaken zoals tijd, geld en veiligheid (van data) naar boven drijven.
Naast de keuze voor het type app (of dat nou native, PWA, hybride of web app is) hebben dus meerdere factoren invloed op je besluitvorming. Ik ga hieronder in op de, wat ons betreft, belangrijkste zaken.
1. Ontwikkelingskosten
In essentie is een PWA een website die er hetzelfde uit moet zien en moet voelen als een native app. Klinkt aantrekkelijk, zeker wanneer je bedenkt dat de ontwikkeling van een PWA vaak (veel) minder kost.
Native apps zijn speciaal ontworpen om op 1 specifiek platform te functioneren. Wil je 1 native app op zowel Android als iOS uitbrengen? Ga er dan maar vanuit dat je de begrote ontwikkelingskosten kunt verdubbelen.
Het ontwikkelen van een PWA is 3 tot 8 keer goedkoper dan het ontwikkelen van een native app. - Medium.com
Je hebt hiervoor namelijk een team nodig dat zowel in Swift en Objective-C (iOS) als in Java en Kotlin (Android) kan programmeren.
Gaat je applicatie leunen op het gebruik van 'native functionaliteiten' zoals Bluetooth, contacten, de kalender of NFC? Dan is de kans groot dat een andere aanpak beter bij je past. Dat hoeft niet direct een native app te betekenen wanneer je cross-platform wil ontwikkelen: het ontwikkelen van een hybride app is ook een optie.
2. Onderhoud
Het ontwikkelen en onderhouden van een PWA betekent dat je 1 groot stuk broncode hebt die door meerdere platformen ondersteund wordt.
Je hoeft daardoor minder code te onderhouden en maakt gebruik van een kleiner aantal programmeertalen. Onderhoudskosten vallen daardoor altijd lager uit dan bij een native app.
PWA onderzoeken en statistieken tonen aan dat Progressive Web Apps 33% minder onderhoudskosten met zich meebrengen t.o.v. native apps
Naast dat de ontwikkeling van een native app vaker wel dan niet meer kosten met zich meebrengt zorgen aparte broncodes in verschillende talen voor meer onderhoudskosten.
Statistieken tonen aan dat de onderhoudskosten van een mobiele applicatie op jaarbasis gelijk staan aan ongeveer 15 tot 20 procent van de initiële ontwikkelingskosten.
3. Beveiliging
Wat betreft beveiliging zijn er ook een aantal duidelijke verschillen. Doordat een PWA een website in het jasje van een native app is maakt het gebruik van het HTTPS protocol.
Wat HTTPS (Hyper Text Transfer Protocol Secure) doet is het verkeer van website naar bezoeker en andersom versleutelen.
Als aanvulling hierop kan er binnen een PWA gebruik gemaakt worden van zogenaamde 'JSON Web Tokens' (JWT) en 'Content Security Policy' (CPS):
JWT: Een gestandaardiseerde manier om op een veilige manier data tussen twee partijen uit te wisselen. Wordt vaak gebruikt om een gebruiker te identificeren en legitimeren.
CPS: Geeft je controle over de inhoud van je applicatie. Een CPS zorgt ervoor dat derden geen code in jouw applicatie kunnen 'injecteren' en kan een 'Cross-site scripting aanval' (XSS) helpen voorkomen. Hierbij worden gaten in de beveiliging van een applicatie (of website) uitgebuit.
Een PWA kan dus net zo veilig (of kwetsbaar) zijn als een website.
Alle native apps die gepubliceerd zijn in de Google Play Store en/of Apple App Store moeten aan een aantal veiligheidseisen voldoen. Ze worden ook gecontroleerd op veiligheid voordat ze opgenomen worden in een app store.
Veelgebruikte opties om de veiligheid van data in een native app op te schroeven zijn multi-factor authenticatie en het gebruik van native veiligheidsopties zoals Face ID en Touch ID. Er zijn echter meerdere mogelijkheden:
VPN of SSL 'tunnel': Gebruik van een VPN of SSL 'tunnel' om gevoelige data te verzenden en te beveiligen.
RASP: 'Runtime Application Self Protection' is een technologie die zelf aanvallen op applicaties kan detecteren en deze kan afweren.
Certificate pinning: Met certificate pinning zorg je ervoor dat jouw mobiele applicatie alleen kan en mag communiceren met servers die een vertrouwde 'pincode' hebben.
Ben je van plan een mobiele applicatie te ontwikkelen die gevoelige data zoals patiëntgegevens of financiële data verwerkt? Dan is een native applicatie waarschijnlijk de beste keuze.
4. Vindbaarheid
Op het gebied van vindbaarheid hebben PWA's een streepje voor. Doordat een PWA een website in het jasje van een native app is kunnen zoekmachines zoals een Google, Bing en DuckDuckGo de inhoud indexeren (oftewel: opnemen in de zoekresultaten).
Kijk bijvoorbeeld naar de website en app van BMW. Het Beierse bedrijf wilde haar eigen website verbeteren en besloot een PWA te integreren.

Het resultaat? Een toename van 49% in verkeer dat via zoekmachines binnenkwam. Daarbovenop laadde de PWA zo'n 3 tot 4 keer sneller dan de oude website waardoor het totale aantal mobiele gebruikers met 50% toenam.
Aan de andere kant kun je binnen de Google Play Store (Android) en Apple App Store (iOS) gebruikmaken van iets dat de afkorting 'ASO' kent. ASO Staat voor 'App Store Optimization'.
Dit betekent dat je wijzigingen in en buiten de app in de store aanbrengt zodat jouw app zo goed mogelijk gevonden kan worden in die specifieke app store. Die optie heb je niet wanneer je er voor kiest je PWA niet op te (laten) nemen in een app store.
Onderaan de streep is het vaak makkelijker om te winnen binnen ASO dan binnen SEO met een PWA die niet via een app store beschikbaar is. Bij SEO zijn er veel meer factoren betrokken, bij ASO gaat het om het uitsluitend zoeken en tonen van mobiele applicaties.
Vanuit het oogpunt van de gebruiker
1. Installatie
Traditioneel gezien is het als gebruiker van een PWA niet nodig om een PWA te installeren zoals je dit voor native apps via de Google Play Store of de Apple App Store doet. Het fijne is wel dat iedere PWA als icoontje toegevoegd kan worden aan het startscherm van je smartphone.
Dat wil niet zeggen dat het onmogelijk is om een PWA in een app store te krijgen. Dat kan prima, al wil dat dan wel zeggen dat downloaden, installeren en updaten allemaal via diezelfde store (moeten) verlopen.
Een reden waarom veel bedrijven voor een PWA kiezen is omdat de drempel om deze te gebruiken extreem laag is. Het aantal nieuwe gebruikers neemt toe, de sessie(duur) per gebruiker wordt verhoogd en ook de conversieratio neemt over het algemeen vrijwel altijd toe.
Aan de andere kant loop je wel het voordeel van een app store mis: mensen die in de app store browsen kunnen je app niet vinden en de store zelf kan jouw app niet aanbevelen bij gebruikers.
2. Opslagruimte
PWA's Zijn lichtgewicht apps en worden ook met die mindset ontworpen. Ze nemen dus niet zoveel ruimte op je smartphone in als een native app.
Een voorbeeld daarvan is de PWA van Twitter (X): Twitter Lite (X Lite). Die neemt zo'n beetje 1 tot 3 procent van de opslagruimte tot zich die de native app van Twitter (X) nodig heeft.
3. Batterijverbruik
PWA's Draaien in de browser van een smartphone, waardoor ze gemiddeld meer van de batterij vragen dan native apps.
Native code is de snelste code omdat het code is die 1 op 1 matcht aan de code van het besturingssysteem. Er is geen aanvullende 'jasje' (extra code) nodig om de app te laten communiceren met het besturingssysteem en om de app zich te laten gedragen als een native app.
4. Personalisatie
Op het gebied van personalisatie schiet een PWA ten opzichte van een native app nog altijd tekort.
Je kunt in een PWA bijvoorbeeld op basis van activiteit push meldingen naar de gebruiker sturen, echter zal al je verzamelde data komen te vervallen op het moment dat de browser instellingen worden aangepast of gereset.
5. Snelheid
De reden dat veel grote bedrijven zoals Uber en Pinterest zijn overgestapt van een native aanpak naar een PWA heeft voornamelijk te maken met 2 zaken:
Performance
Conversie(optimalisatie)
Met een PWA kan de laadtijd van een app drastisch teruggedrongen worden en kan de conversieratio verbeterd worden.
Dit zijn enkele interessante statistieken van grote(re) organisaties die zijn overgestapt op een PWA (bron voor statistieken):
Lancôme: zag een toename van 53% in mobiel verkeer.
Twitter: zag een toename van 25% meer bekeken pagina's per sessie.
Trivago: zag een toename van 150% in terugkerende bezoekers.
Globale PWA statistieken
Een website die gebruik gaat maken van een PWA zal gemiddeld 63% sneller laden dan de 'oude' mobiele website (bron).
Pagina's laden 2 tot 4 keer sneller met een PWA (bron).
Websites die een PWA zijn laden gemiddeld in 2.75 seconden (bron).
Native apps kunnen hardware en device features volledig benutten. Ze integreren naadloos in je smartphone en hebben in die content een 'betere performance' dan PWA's.
6. Updates
Wanneer je een app via de App Store of Play Store installeert verlopen updates ook via de store. Afhankelijk van je instellingen worden die updates automatisch uitgevoerd, maar het kan ook zijn dat je dit handmatig moet doen.
Bij een 'traditionele' PWA die niet via een store is geïnstalleerd krijgt een gebruiker niets mee van updates. Updates worden in dat geval door de ontwikkelaar doorgevoerd en staan direct live.
Dat heeft als keerzijde dat de gebruiker geen controle over versiebeheer heeft. Via een app store heeft de gebruiker de mogelijkheid een update niet te installeren of te wachten met een (grote) update.
Totaaloverzicht van de voor- en nadelen
Wanneer we alle informatie in het artikel samenvatten in overzichtelijke tabellen dan zijn dit wat ons betreft de belangrijkste voordelen en nadelen van zowel PWA's als native apps.
PWA: Voordelen en nadelen
Voordelen
Lagere ontwikkelingskosten. Je bouwt 1 app die in principe op ieder platform te gebruiken is
Verminderde onderhoudskosten en eenvoudig te updaten
Onafhankelijk van app en play store (kan wel toegevoegd worden)
Heeft minimale hoeveelheid opslagruimte nodig
Gebruiker is niet betrokken bij updates (tenzij PWA is gedownload vanuit een app store)
Kan deels offline gebruikt worden, wel afhankelijk van caching technieken
Nadelen
Hoger batterijverbruik doordat de app binnen een browser draait
Performance niet zo goed als native apps
Compatibiliteit met iOS is nog altijd niet geweldig (geen toegang tot Touch ID, Face ID, ARKit, Bluetooth en batterij informatie)
Oude smartphones met oudere browsers kunnen de PWA mogelijk niet goed draaien
Native: Voordelen en nadelen
Voordelen
Veiliger door gebruik van 'native' security features
Zichtbaarheid door gebruik te maken van ASO (App Store Optimization)
Minder batterijgebruik door snelle native code
Hogere performance
Ongelimiteerde personalisatie doordat er data van alle hardware gelezen en gebruikt kan worden
Geen uitdagingen en limiteringen op het gebruik van native functionaliteiten zoals Bluetooth, Touch ID, Face ID, GPS en camera
Nadelen
Hogere ontwikkelingskosten
Meer onderhoudskosten, zeker wanneer je de app op meerdere platformen uitbrengt
Mogelijk meerdere developers en/of teams nodig wanneer je de app op andere platformen uit wilt brengen
Heeft (meer) opslagruimte nodig op het apparaat van de gebruikers
Moet zowel aan de kant van de ontwikkelaars als de kant van de gebruiker geüpdatet worden
De keuze tussen PWA of Native
De hamvraag: hoe maak je voor jouw mobiele app (project) een keuze tussen een Progressive Web App of een Native app? Dat is een beslissing waarvan ik je aanraad deze te bespreken met de personen die 'm gaan ontwikkelen.
De verschillende overwegingen en vraagstukken die bij die beslissing voorbij kunnen komen heb ik hieronder naast elkaar gezet:
PWA's
Voor het bereiken van een zo groot mogelijke doelgroep op meerdere platformen.
Minder hoge ontwikkel- en onderhoudskosten door gebruik van web technologieën (programmeertalen) die door meerdere platformen ondersteund worden.
Prestaties en gebruikerservaring o.a. afhankelijk van browser.
Beperkte toegang tot apparaat functies maar steeds meer mogelijk met API's.
Er zijn offline mogelijkheden, maar die zijn wel afhankelijk van service workers en caching.
Eenvoudig te updaten. Kan geüpdatet worden zonder tussenkomst gebruiker (afhankelijk van aanwezigheid in app store).
Afhankelijk van SEO en marketing voor online zichtbaarheid en vindbaarheid.
Eenvoudig onderhoud door 1 codebasis voor alle platformen.
Minder beperkingen en richtlijnen.
Kortere TTM (Time To Market) door snelheid ontwikkeling.
Beveiliging afhankelijk van web beveiligingsstandaarden.
Native apps
Beste keuze voor platform gebonden doelgroepen of doelgroepen die gebruik maken van een app store.
Hoger budget nodig voor ontwikkeling, testen en onderhoud.
Superieure gebruikerservaring en dito prestaties.
Volledige toegang tot apparaat functies zoals camera, contacten, agenda, Bluetooth, GPS en sensoren.
Volledige offline functionaliteit.
Updates hebben goedkeuring van app stores nodig en updates verlopen ook via diezelfde stores (gebeurt niet altijd automatisch).
Kunt profiteren van zichtbaarheid in app stores.
Mogelijk complexer door meerdere broncodes (en bijbehorende talen) voor meerdere platformen (Android, iOS).
Moet voldoen aan specifieke richtlijnen en eisen van app stores. Publicatie en updates moeten eerst goedgekeurd worden.
Ontwikkel- en goedkeuringsproces duren over algemeen langer.
Mogelijkheid om gebruik te maken van geavanceerde beveiligingsfeatures en native beveiligingsfeatures zoals Face ID en Touch ID.
Niet onbelangrijk: PWA's Worden op dit moment niet in alle browsers ondersteund. Dat kan invloed hebben op jouw keuze. Dit is de huidige staat van PWA ondersteuning in browsers:
Browser |
Windows |
macOS |
Linux |
Android |
iOS + iPadOS |
|---|---|---|---|---|---|
| Chromium broncode | ✅ Ja | ✅ Ja | ✅ Ja | ✅ Ja | |
| Firefox | Gedeeltelijk | Gedeeltelijk | Gedeeltelijk | Gedeeltelijk | ❌ Nee |
| Safari | Gedeeltelijk | - | - | Gedeeltelijk |
Bronnen
Medium.com - PWA Statistics 2024 - Julian Neagu
Magenest.com - PWA Statistics: noticeable insights in 2024 - Minh Hoang
Visionvix.com - Progressive Web App statistics 2023 - Julian Neagu
Thinkwithgoogle.com - Tracking BMW's road to a faster mobile experience - Jörg Poggenpohl
Wikipedia.com - Progressive Web App
Medium.com - Progressive Web App PWA Statistics 2023 - Julian Neagu
Wikipedia.com - JSON Web Token
Approov.io - How Certificate Pinning Helps Thwart Mobile MitM Attacks - David Stewart
Developer.android.com - Security guidelines
Developer.apple.com - Security
Hulp nodig bij je keuze?
Twijfel je over je keuze tussen native, PWA of misschien wel hybride apps? We sparren graag vrijblijvend met je mee. Bel of mail mijn collega Bertus.
