Een hybride app is een combinatie van een native app en een web app. Met 1 (groot) stuk code kan een hybride app op meerdere platformen tegelijkertijd gebruikt worden. De hybride app is vaak langzamer, maar tegelijkertijd ook goedkoper (en vooral sneller) te ontwikkelen.
In dit artikel deel ik de belangrijkste punten van zo'n hybride applicatie met je. We gaan in op de voordelen, de nadelen en ik deel onze eigen ervaring(en) met hybride applicaties met je.
Hiermee hoop ik je te kunnen helpen beslissen of de hybride aanpak de juiste voor jouw project is.
Aangemaakt op . Laatst bijgewerkt op .
Op het moment dat je een app laat of gaat bouwen kom je met allerlei (technische) woorden in aanraking. Zoek je op 'app (laten) bouwen' dan vliegen termen zoals native, hybride, PWA, web en mobile je om de oren.
Wil je een app die toegespitst is op een specifiek platform (bijvoorbeeld op iOS van Apple) of moet jouw app op meerdere platformen gebruikt kunnen worden? Een hybride app kan op meerdere platformen gebruikt worden, echter heeft dat ook zo zijn beperkingen en uitdagingen.
Definitie (betekenis)
Wat maakt een hybrid app een hybrid app? Om die vraag te kunnen beantwoorden moeten we inzoomen op 2 zaken:
De toepassing van een hybride applicatie
De fundering van een hybride applicatie (hoe wordt het gebouwd?)
1) De toepassing
Een native app wordt speciaal ontwikkeld voor een platform, dat kan bijvoorbeeld Android of iOS zijn. Er wordt gebruik gemaakt van de programmeertaal en de ontwikkelingssoftware die bij dat platform hoort.
Het gevolg daarvan is dat een native app die voor een iPhone is ontwikkeld niet op een Sony of Samsung smartphone gebruikt kan worden.
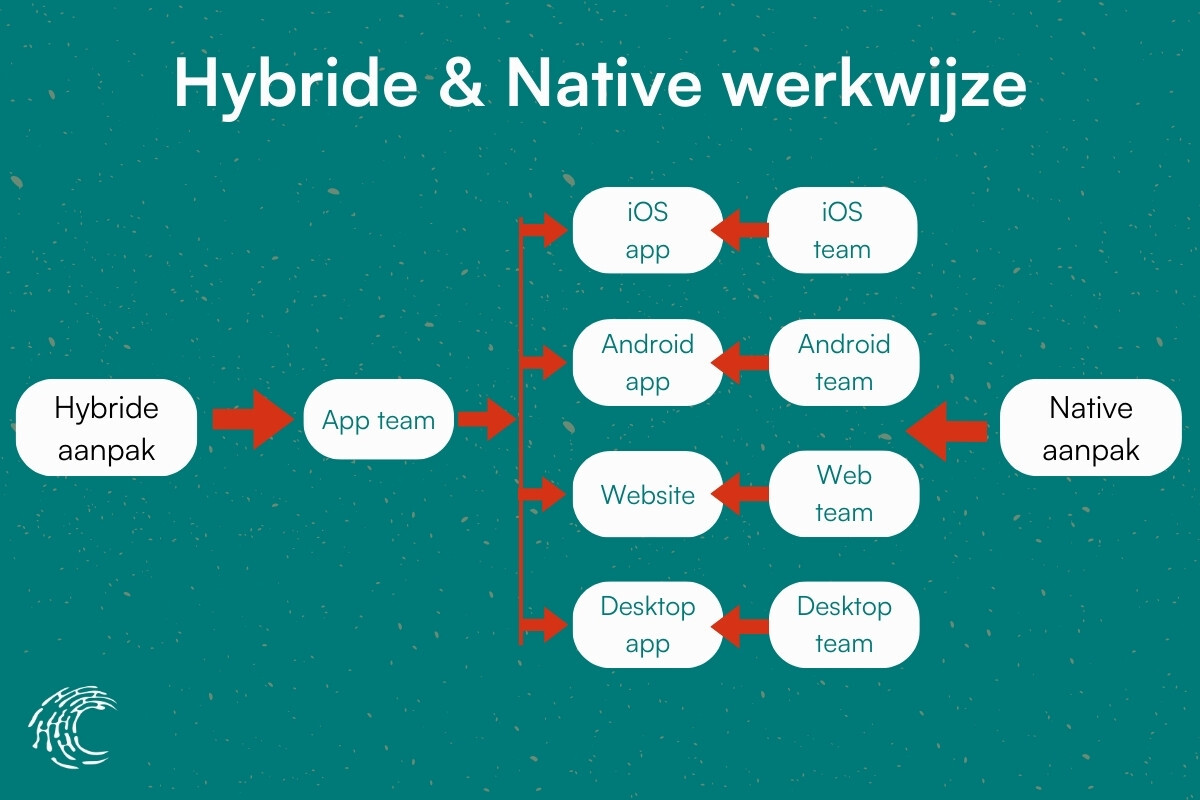
Met een hybride app kun je een app tegelijkertijd op meerdere platformen uitrollen.
Software zoals Xamerin stelt je in staat om met een broncode voor alleen de mobiele platformen te ontwikkelen.
Bij ontwikkelsoftware geschreven in webtalen, HTML, CSS en Javascript kan je naast de mobiele platformen dezelfde broncode ook gebruiken om een web applicatie te maken die gewoon beschikbaar is in de browser. Wij gebruiken hiervoor de software van Ionic: Capacitor.
De echte meerwaarde van een hybride app zit echter niet in het ontwikkelen binnen 1 enkele broncode. Elke responsive web applicatie bied deze mogelijkheid namelijk al.
Een hybride app bied pas zijn meerwaarde wanneer je een of beide van de volgende doelstellingen hebt:
Je wil de applicatie beschikbaar maken in de App Store of Play Store.
Je wil gebruik maken van technologie van die in de telefoon zit die niet beschikbaar is via een web browser. Denk bijvoorbeeld aan de NFC lezer op je mobiel of het draaien van de applicatie als een achtergrond proces.
2) Fundering
Een native app wordt voor 1 specifiek platform gebouwd. Het is dan logisch dat er voor de ontwikkeling ervan gebruik wordt gemaakt van de programmeertaal van dat platform. Dat is voor:
iPhones (iOS): 'Objective-C', 'Swift', 'JavaScript' (+ React Native)
Android smartphones (Android): 'Java', 'Kotlin', 'C/C++', C#, Lua, JavaScript, Python
Windows smartphones (Windows): 'C#' (C Sharp), 'C++' (C Plus Plus) en 'C'.
Bij een hybride app ontwikkel je een app die bijvoorbeeld op alle 3 de platformen hierboven gebruikt kan worden. Dit zijn de talen die bij het ontwikkelen van hybride apps worden gebruikt:
React Native (framework): JavaScript
Flutter (framework): Dart
Om te functionaliteiten en voordelen van native apps te kunnen benutten in een hybride omgeving wordt er dus vaak gebruik gemaakt van frameworks, native plugins en API's.
Frameworks voor hybride applicaties
Bij de ontwikkeling wordt door hybrid app developers vaak gebruik gemaakt van een hybrid app framework.
Een framework is om meerdere redenen handig. Het is efficient doordat er code hergebruikt kan worden en omdat het tools bevat om sneller te kunnen bouwen. Door dat het framework door veel mensen word gebruikt zitten er relatief minder bugs in. En een framework stroomlijnt ook de compiliatie van de broncode naar code voor de verschillende mobiele platformen.
Daarnaast wordt het met een framework mogelijk om zogenaamde native functies van een apparaat aan te spreken. Denk bijvoorbeeld aan het MTP (Media Transfer Protocol) voor het via WiFi of Bluetooth versturen van foto's en video's, stemherkenning of accelerometer: die laatste wordt gebruikt door o.a. de app Flitsmeister. Buiten al die voordelen kennen deze frameworks overkoepelende communities: developers beschikken daardoor over documentatie en ondersteuning.
Enkele van die frameworks zijn:
Apache Cordova
Werd veel gebruikt, maar wordt sinds 2022 niet meer ondersteund door het Microsoft App Center. We hebben in het verleden een app binnen dit framework gebouwd voor Quenza: een digitaal platform voor professionals in de geestelijke gezondheidszorg, coaches en therapeuten.
Ionic
Voor onze klant Auping hebben we een hybride applicatie in het Ionic framework gebouwd. Met deze app kunnen de elektrische functies van een Auping bed bediend worden.
Ook hebben we Ionic gebruikt voor de app 'e-Gro' van Grodan. Hierin wordt onder andere data die sensoren in kassen verzamelen gevisualiseerd.
Capacitor
Capacitor werd en wordt door ons gebruikt in de app 'Remember'. Dit is een applicatie voor kinderdagverblijven die het best omschreven kan worden als een to do list app.
Xamarin
React Native
Flutter
Native plugins en API's
Een uitdaging van hybride apps is het gebruikmaken van hardware (functionaliteiten). Denk aan een app die de camera nodig heeft (voor het scannen van een QR code of het maken van een selfie) of een app die toegang nodig heeft tot je locatie (zoals een hardloop app).
Om dit te tackelen wordt er bij de ontwikkeling vaka gebruik gemaakt van native plugins en API's.
De plugins fungeren als een soort brug tussen de webview (van de hybride app) en de zogenaamde native code die toebehoort aan het platform waar de app op gaat draaien - zoals iOS voor iPhones.
Door deze brug is toegang tot o.a. camera, GPS en sensoren mogelijk. Plugins zijn stukjes code die in de programmeertaal van dat platform zijn geschreven: het is 'native code'. Deze stukken kunnen geintegreerd worden in een hybride app.
API's zijn Applicatie Programeer Interfaces. Dat betekent dat het kleine programma's zijn die bedoeld zijn voor programmeurs om zelf weer grotere software programma's te ontwikkelen. API's ontsluiten stukjes technologie zoals de NFC chip. Ze verschillen van andere programma's omdat ze niet visueel worden weergeven en ze niet worden bestuurd met een muis of toestenbord. In plaats daarvan worden ze gebruikt door regels code te schrijven in de broncode. API's stellen een hybride app in staat te communiceren met services en het besturingssysteem.
Hybrid VS Native: de grootste verschillen
Wanneer een hybrid app wordt vergeleken met een ander type app dan is dat meestal de native app.

Een native app is voor een specifiek platform (bijvoorbeeld iOS) ontwikkeld. Een hybride app is ontwikkeld om op meerdere platformen gebruikt te worden.
De grootste verschillen tussen de twee vind je in onderstaande tabel:
Criteria |
Native apps |
Hybride apps |
|---|---|---|
| Programmeertalen | Objective-C, Java en Swift voor iOS, Kotlin en Java voor Android | Web talen zoals HTML, CSS en Javascript en frameworks zoals React Native, Flutter en Ionic |
| Codebase | Individuele codebase (ieder platform heeft een eigen codebase nodig) | Single codebase (1 codebase voor meerdere platformen) |
| Internet toegang | Kan offline gebruikt worden | Kan offline gebruikt worden, maar dit moet wel apart worden ingebouwd. |
| Prestaties | Goede performance en fijne gebruikerservaring | Tragere performance minder goede gebruikerservaring |
| Beveiliging | Goed beveiligd | Minder goed beveiligd |
| Tijd en budget | Veel tijd en groot budget nodig | Bespaart tijd en geld |
5 Voorbeelden van bekende hybrid apps
Hybrid apps zijn overal te vinden. Grote kans dat je dagelijks gebruik maakt van een hybride app. Dit zijn er 5:
1) Tesla App
De app van Tesla wordt (niet geheel verrassend) gebruikt door mensen die met enige regelmaat in een Tesla auto rijden.
Binnen die app heb je de mogelijkheid om functionaliteiten van de auto op afstand te gebruiken. Denk aan het bedienen van de climate control of het laten oplichten van de koplampen: een optie die het makkelijker maakt om je Tesla weer te vinden. Handig in een drukke parkeergarage.
Deze Tesla app is op meerdere platformen te installeren en is een hybride applicatie. Dat betekent dat er 1 codebase onder (of achter) de app hangt die dit allemaal mogelijk maakt. Bijkomend voordeel is dat Tesla daarmee extra snel zogenaamde 'over the air' updates kan uitrollen.
Dat zijn updates die niet eerst voorgelegd hoeven te worden aan de app store (van Apple) of de play store (van Google/Android) maar direct naar jouw apparaat gestuurd kunnen worden. Vaak merk en/of zie je als gebruiker niet eens dat het systeem een update geinstalleerd heeft.
2) Discord
Discord is met meer dan 175 miljoen maandelijkse gebruikers een populair platform om te chatten via tekst en audio. Het werd in 2015 gelanceerd en concurreerde vrijwel direct met de applicaties Skype en TeamSpeak.
De app van Discord is 1 van de eerste apps die gebouwd werd met React Native. Dat is een zogenaamd framework welke gebruikt wordt om apps te ontwikkelen die zowel op Windows, Android als iOS kunnen draaien.
Discord wordt tot op heden nog steeds binnen dat framework doorontwikkeld. In dit artikel op de website van Dsicord prijzen ze vooral de snelheid waarmee nieuwe layout componenten en 'over the air' updates uitgerold kunnen worden.
3) Gmail
Gmail is de bekende veelgebruikte e-mail applicatie van zoekmachine gigant Google, en heeft in 2024 meer dan 1,8 miljard actieve gebruikers. Dat betekent dat over de hele planeet 1 op de 5 mensen er gebruik van maakt.
1 Van de redenen dat de applicatie zo populair is komt doordat het een hybrid app is. Dat kan ook bijna niet anders gezien de grote variëteit aan apparaten en platformen waar de applicatie op gebruikt wordt.
4) Evernote
Evernote is een bekende veelgebruikte app om notities in te maken waar je afbeeldingen en geluid aan toe kunt voegen. Het doel van de applicatie is om jou als gebruiker te voorzien van 1 centrale locatie voor al je documenten, notities en mediabestanden.
Om die ervaring zo soepel mogelijk over alle denkbare platformen te laten verlopen hebben de ontwikkelaars van Evernote voor de hybride aanpak gekozen.
5) Instagram
De app Instagram heeft waarschijnlijk geen introductie nodig: de kans is klein dat je er nog nooit van gehoord hebt.
Het aantal gebruikers groeit nog altijd: naar verwachting bereikt Instagram aan het einde van het eerste kwartaal in 2024 zo'n 2,5 miljard maandelijks actieve accounts.
In den beginne is Instagram niet als hybride maar als native app ontwikkeld. Naarmate de populariteit toenam kwam Facebook (nu Meta) om de hoek kijken en kocht het bedrijf op.
Met die acquisitie besloot Meta Instagram toegankelijker te maken en ervoor te zorgen dat er sneller en beter (op)geschaald kon worden. Dat resulteerde in dezelfde aanpak als Discord: de app werd herschreven zodat het in React Native kon functioneren.
Hierdoor kunnen gebruikers tegenwoordig zowel online als offline posts bekijken, liken en opslaan.
Voordelen en nadelen (wat ons betreft)
Zoals een groot voetballer ooit zei:
Elk nadeel heb zijn voordeel
Hetzelfde geldt voor de ontwikkeling en toepassing van een hybride applicatie. Dit zijn wat ons betreft de (belangrijkste) voor- en nadelen:

3 Voordelen van hybride applicaties
1) Slechts 1 codebase nodig
Hybrid apps maken gebruik van 1 enkele codebase. Die bestaat uit talen (HTML, CSS, JavaScript) die op vrijwel alle platformen functioneren.
Grote voordelen hiervan zijn ontwikkelsnelheid, kostenbesparing, het snel kunnen doorvoeren van wijzigingen en het kunnen targetten van een zo groot mogelijke groep gebruikers.
2) Snel ontwikkelen
Een hybride app kan over het algemeen sneller ontwikkeld worden omdat er geen sprake is van 'native' vereisten.
Zo hoef je niet in een specifieke programmeertaal van een platform (zoals Swift voor iOS) te programmeren maar kun je 3 van de meest basic programmeertalen gebruiken: HTML, CSS en JavaScript.
Afhankelijk van de gewenste functionaliteiten kan een hybride app binnen enkele weken tot maanden gebouwd worden.
3) Goedkoop ontwikkelen
Vanwege de enkele codebase hoef je bij de introductie van een hybrid app op een ander (nieuw) platform niet het wiel opnieuw uit te vinden.
Dit scheelt ontwikkelingstijd en dus ook ontwikkelingskosten. Bijkomend voordeel is dat je minder expertise nodig hebt van allerlei platform afhankelijke programmeertalen.
Daardoor ligt het aantal benodigde developers mogelijk ook lager. Ter illustratie, als je een Android native, iOS native en web app naast elkaar laat ontwikkelen zal je vaak toch drie programmeurs, eventueel deeltijd, moeten aantrekken en aansturen. Met een hybride app kan je in principe dezelfde hoeveelheid werk door een persoon laten doen omdat hij minder kennis hoeft te hebben van Android of iOS en omdat de code die hij schrijft voor het web ook werkt in de apps.
3 Nadelen van hybride applicaties
1) Prestaties
Hybride applicaties blinken ten opzichte van native apps niet altijd uit in gebruiksvriendelijkheid en snelheid (performance).
Er is eigenlijk altijd wel sprake van uitdagingen op het gebied van de interface doordat een hybride app leunt op het gebruik van een browser.
2) 'Native features' niet altijd volledig
Native features zijn functionaliteiten zoals touch ID van Apple. Die gebruik je bijvoorbeeld om een iPhone te ontgrendelen of draadloze betaling te autoriseren. Deze functies worden meestal snel door de community ook beschikbaar voor hybride apps. Zo is er een biometrics plugin voor capacitor. Echter, de plugins kunnen achter lopen of onvolledig zijn ten opzichte van de native variant.
In het scenario van een hybride applicatie ben je als ontwikkelaar dus afhankelijk van een plugin. Bestaat er geen plugin om in te haken op de native feature dan kan deze niet direct gebruikt worden. De ontbrekende plugins kunnen wij ook ontwikkelen. Dit brengt echter significante kosten met zich mee en het is per project de vraag of de kosten hiervan opwegen tegen de baten.
3) Complexiteit
Doordat je in dezelfde code meerdere platformen moet ondersteunen voeg je een laag complexiteit aan code toe die bij in een native app niet aanwezig zijn omdat je daar altijd maar in een context zit. Bij een hybride app moet je namelijk rekening er meer houden dat je bepaalde API's alleen aanroept wanneer deze beschikbaar zijn. Je moet daarvoor in de code de vraag stellen "zijn we nu in een mobiel omgeving?" en "zitten we nu in Android of iOS" en aan de hand van het antwoord bepaalde code aanroepen.
Deze complexiteit komt ook voor bij de UI van de apps. Alhoewel je alle gebruikers in pricipe precies dezelfde app kan laten zien, is het in sommige gevallen wenselijk om het design er voor iOS anders te laten uit zien dan voor Android omdat gebruikers van iPhones en Androids andere verwachtingen hebben van hoe je kan interacteren met een app.
Dit kan voor complexe(re) logica in de codestructuur zorgen. Daarnaast zullen er in de praktijk vaak omleidingen (workarounds) ingebouwd moeten worden, doordat de technologie die je gebruikt niet direct wordt ondersteund door een specifiek platform.
Hybrid of Native: wat is wijsheid?
Globaal gezien is de keuze tussen de hybrid en native aanpak voor je app (project). niet zo heel moeilijk.
Je kiest voor de hybrid aanpak wanneer:
Tijd en budget belangrijk zijn. Je werkt met een beperkt budget en/of een beperkt aantal ontwikkelaars.
De app geen zware grafische elementen gaat bevatten en eenvoudige functionaliteiten kent: denk aan weergave van content (video/tekst/afbeeldingen) en formulieren.
Onderhoud en updates snel en eenvoudig plaats moeten kunnen vinden. Zo heeft het framework van Ionic/Capacitor een applicatie die Appflow heet. Met Appflow kun je geheel geautomatiseerd een web en native versie van je gebouwde app laten publiceren. Daar komt bij dat Appflow het uitrollen van updates en het indienen van nieuwe versies bij de app en play store geheel automatisch voor je kan verzorgen.
En je kiest voor een native aanpak wanneer:
Goede performance en een zo goed en soepel mogelijke gebruikerservaring belangrijk zijn. Denk aan een game app of een app in de financiele sector.
Veiligheid (van gegevens) belangrijk is. Je kunt dezelfde mate van veiligheid in een hybride app realiseren, echter kost dat meer tijd (en geld). Hybride apps maken vaak gebruiker van de browser op een apparaat wat security risico's met zich meebrengt. 1 Van de meest bekende kwetsbaarheden is het risico op een zogenaamde 'XSS (Cross-side Scripting Attack)'. Hierbij wordt er kwaadaardige code in een website geinjecteerd om deze schadelijk te maken.
Zijn er verschillen in snelheid?
Wat je ook leest, de meeste bronnen zullen je laten weten dat hybride apps sneller zijn dan native apps. En hoewel dat in veel aspecten klopt zijn er ook gebieden waarop de native app anno 2024 sneller is.
Daarnaast zijn de verschillen in praktisch (dagelijks) gebruik niet altijd groot te noemen. Neem als voorbeeld enkele testresultaten uit dit onderzoek. Het heeft de titel 'Performance Comparison of Native and Hybrid Android Mobile Applications Based on Sensor Data-Driven Applications Based on Bluetooth Low Energy (BLE) and Wi-Fi Communication Architecture'.
Daarin zie je dat het navigeren van een gebruikersprofiel naar het inlogscherm binnen een Android app een stuk vlotter uitgevoerd wordt in de hybride variant:
Test nummer |
Tijd in native app in miliseconden |
Tijd in hybride app in miliseconden |
|---|---|---|
| 1 | 174.0 | 50.0 |
| 2 | 176.0 | 43.0 |
| 3 | 156.0 | 33.0 |
| 4 | 206.0 | 36.0 |
| Gemiddelde | 178.0 | 40.5 |
Waar de hybride app het in dit onderzoek qua snelheid aflegt tegen de native app is bijvoorbeeld tijdens het opstarten van een app:
Test nummer |
Opstarttijd native app in seconden |
Opstarttijd hybride app in seconden |
|---|---|---|
| Test 1 | 1.359 | 2.682 |
| Test 2 | 1.276 | 2.357 |
| Test 3 | 1.237 | 2.366 |
| Test 4 | 1.224 | 2.247 |
| Gemiddelde | 1.274 | 2.413 |
Wat het gehele onderzoek met de verschillende tests aantoont is dat de verschillen in de praktijk niet bijzonder groot zijn.
De grootste oorzaak van de vertraging in een hybride app is het feit dat er een extra laag tussen de broncode en het platform wordt toegevoegd.
Onze eigen ervaringen
We hebben voor verschillende klanten mooie hybride applicaties mogen ontwikkelen. Meer weten? Klik op een case.
Coaching software voor Quenza
Maakt het contact tussen coaches en cliënten een stuk eenvoudiger en effectiever.
Lees verder
E-Gro voor Grodan
e-Gro is een product dat wij bouwen en beheren voor Grodan, samen met onze partners van ControlPortals.
Lees verder
Remember
Voor Kinderdagverblijf Boshuis en andere aangesloten kinderdagverblijven hebben we een to do list app ontwikkeld. Deze app is ontwikkeld om de kleuterleidsters administratie uit...
Lees verder
Samenvatting
Een hybride applicatie ofwel hybride app (hybrid app) is een mobiele applicatie die niet platform afhankelijk is.
Het wordt niet ontwikkeld in een platform specifieke programmeertaal (zoals Swift voor iOS of Kotlin voor Android) maar wordt eigenlijk altijd ontwikkeld vanuit een zogenaamd framework. Zo'n framework is een grote software bibliotheek die de fundamentele structuur voor de ontwikkelnig van een (hybride) app verzorgt.
De meest gebruikte frameworks en de bijbehorende programmeertalen voor de ontwikkeling van een hybride app zijn:
Xamarin (C#)
React Native (JavaScript, JSX, TypeScript)
Flutter (Dart)
NativeScript (JavaScript, TypeScript)
Ionic (JavaScript, TypeScript (met Angular, React of Vue)
We hebben in dit artikel meerdere malen besproken dat een groot voordeel van hybride apps het gebruik van 1 enkele broncode is.
Hierdoor verloopt de ontwikkeling vaak sneller dan bij een native app. Logischerwijs is het ontwikkelen van een hybride app hierdoor vrijwel altijd minder kostbaar.
Apps die zwaar op het gebruik van hardware features leunen, gaming apps en apps met gevoelige gegevens (persoonlijk en financieel) lenen zich minder goed voor de hybride aanpak. In theorie kan een enkele ontwikkelaar een app voor gebruik op alle denkbare platformen ontwikkelen, zonder kennis nodig te hebben van de 'native' programmeertalen.
Genoeg voordelen, maar zeker ook beperkingen. Daar schreven we hierboven meer over onder de kop 'voordelen en nadelen'.
Advies nodig?
Twijfel je wat de beste aanpak voor jouw project is? Niet zeker of je voor een hybride app, PWA of web app moet kiezen? Wat je situatie ook is - we denken graag vrijblijvend met je mee. Contact met ons krijgen kan per telefoon of mail.
FAQ
Hoe werkt een hybride app?
Een hybride applicatie combineert de elementen van een native app en een web app. Een native app is een app die voor 1 specifiek platform (zoals iOS op iPhones) is gemaakt, en een web app is alleen toegankelijk via een browser. Hierdoor kan een hybride app met 1 enkele broncode op meerdere platformen gebruikt worden.
Wat zijn voorbeelden van een hybride app?
Grote kans dat je dagelijks gebruik maakt van een hybride app. Zo zijn Instagram, Twitter (X), Uber, Gmail, Microsoft Teams en de Tesla app stuk voor stuk hybride apps.
Welke programmeertalen heb je nodig om een hybrid app te ontwikkelen?
Een hybrid app combineert de functionaliteiten van een platform specifieke app (een native app) en die van een app die je in de browser gebruikt (browser app). Deze worden vrijwel altijd binnen een zogenaamd framework gebouwd. Dat is een grote software bibliotheek die de fundering voor de ontwikkeling van zo'n app neerzet. De talen lopen uiteen van HTML5 en CSS tot JavaScript, TypeScript, C# en Dart.