Wat is een web app, wat kun je ermee, wat zijn de grootste voor- en nadelen en hoe ziet de toekomst er voor web apps uit? Ik beantwoord deze vragen, deel de belangrijkste informatie met je en vertel je hoe een web app verschilt van andere soorten apps.
Aangemaakt op . Laatst bijgewerkt op .
Definitie van een web app(licatie)
Een web applicatie is een app die via de browser gebruikt kan worden. Bij een browser kun je denken aan bijvoorbeeld Mozilla Firefox, Google Chrome of Microsoft Edge.
Web apps gedragen zich eigenlijk net zoals traditionele desktop applicaties: software (programma's) die je lokaal op je computer installeert.
Een web app installeer je echter niet op je desktop maar gebruik je binnen een browser. Je bezoekt hem op dezelfde manier als dat je een website zoals Nu.nl bezoekt.
Waar je op een website eigenlijk alleen informatie tot je neemt, is een web app gebouwd om interactief te zijn. Je kunt denken aan Gmail: dat is namelijk een goed voorbeeld van een (single page) web app.
De opkomst van de web app
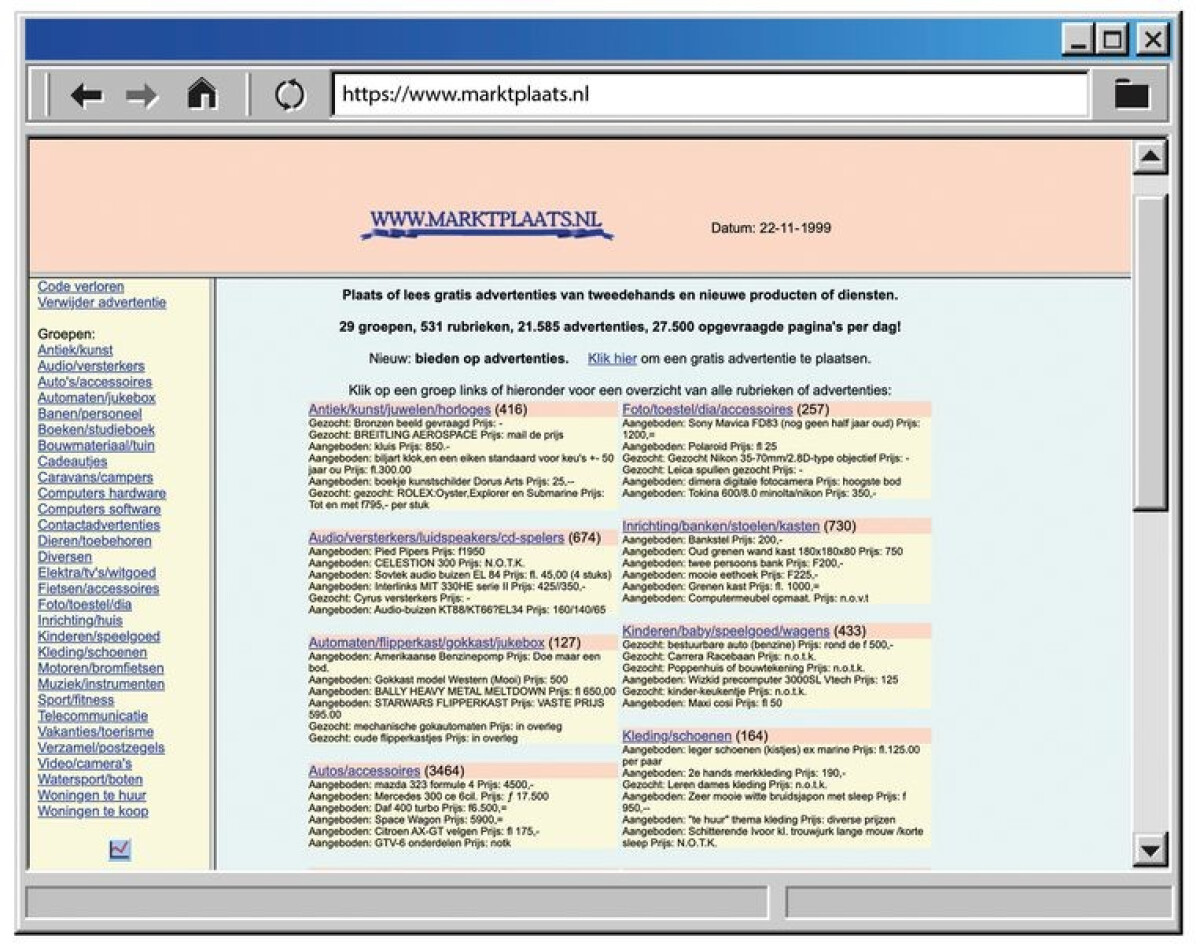
In de vroege jaren '90 waren statische HTML pagina's het helemaal. Wellicht herinner je je nog enkele bekende websites en hoe ze er in die tijd uit zagen. Neem Marktplaats als voorbeeld:

Schermafbeelding van Marktplaats in 1999. Bron: Marktplaats.nl
De allereerste webpagina's waren tekstdocumenten. Niet verrassend, want het internet werd oorspronkelijk bedacht om tekstdocumenten te kunnen delen tussen wetenschappers. Pas later werd het mogelijk om pagina's visueel aan te kleden en om afbeeldingen, video en audio toe te voegen.
In 1995 werd JavaScript geïntroduceerd - een uitvinding van Brendan Eich (die op dat moment werkzaam was voor Netscape). Diezelfde man richtte eind jaren 90 (1998 om exact te zijn) het open-source software project Mozilla op: dat staat vandaag de dag vooral bekend om haar veelgebruikte browser Mozilla Firefox.
JavaScript werd geïntroduceerd zodat niet-programmeurs dynamische websites konden maken. In 1999 kwam er in de Microsoft implementatie van JavaScript de mogelijkheid bij om stukjes nieuwe data op te halen vanaf een server. Hierdoor was het niet langer nodig om bij iedere interactie met een website heel de pagina te herladen maar konden losse stukjes informatie heen en weer gestuurd worden. Zodoende hoefde er minder data over de lijn heen- en weer gezonden te worden en kreeg je met JavaScript een snellere ervaring van het internet.
In 1996 werd Macromedia Flash geïntroduceerd. Vanaf dat moment konden er animaties in web pagina's gebruikt worden.
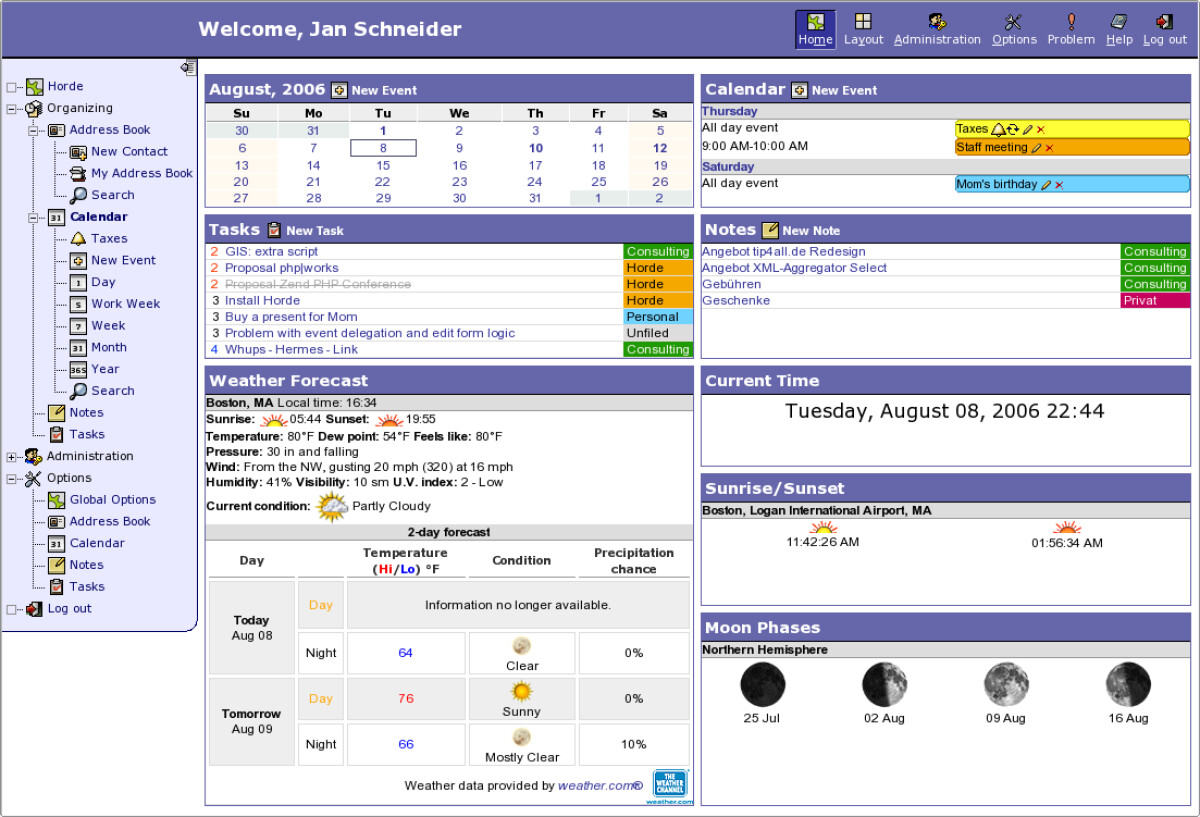
Drie jaar later (in 1999) verscheen het concept van de web app voor het eerst in de taal Java.

Afbeelding van de web applicatie 'Horde' in 2006. Bron: Wikipedia.com
AJAX: Asynchrone Javascript en XML werd de feature genoemd die in 1999 werd bedacht. AJAX kreeg zijn naam pas in 2005 maar rond 2000 waren er al de eerste mail diensten online die AJAX gebruikten om de data stukjes bij beetje op te halen.
AJAX Werd in die tijd meteen populair gemaakt door de toepassing ervan in Google (auto)Suggest. Dat is wanneer je in de zoekbalk van Google een zoekopdracht begint te typen waarbij Google automatisch een lijst met (zoek)suggesties laat zien.

Afbeelding van de eerste versie van Google Suggest op de website van Google Labs - een website waar de nieuwe projecten van Google op getoond werden. Bron: allthingsd.com
Zo'n 10 jaar later in 2015 werd de term en het concept PWA (Progressive Web Applications) door Alex Russel geïntroduceerd.
Een PWA kun je zien als een geavanceerde vorm (versie) van de web app zoals we die kennen. Een PWA kan als icoon op het hoofdscherm van jouw smartphone toegevoegd worden en biedt dezelfde ervaring als een native app. Een native app is een app die je vanuit de Google Play Store (Android) of de Apple App Store (iOS) installeert.
Video waarin Alex Russel op de Chrome Dev Summit in 2015 over PWA's praat.
Web app: voordelen en nadelen
Dit zijn wat ons betreft de belangrijkste voordelen en nadelen van een web app.
Voordelen
Altijd up-to-date: Omdat je een web app niet hoeft te downloaden hoef je er ook niet voor te zorgen dat deze up-to-date blijft. Je gebruikt automatisch de meest recente versie van de app.
Platform onafhankelijk: Een web app draait in een browser en is daardoor niet afhankelijk van een specifiek platform, maar natuurlijk wel van de functies die de browsers ondersteunen. Gelukkig komen die functies steeds meer overeen.
Kosteneffectief: Het (laten) ontwikkelen van een web app kost aanzienlijk minder tijd (en dus geld) dan het ontwikkelen van een 'gewone' (native) desktop app.
Compatibiliteit: Zolang er een browser op je apparaat aanwezig is kun je een web app gebruiken. Web apps zijn daardoor ook vaak op oudere apparaten in oudere browser versies te gebruiken.
Geen installatie en app store nodig: Gebruikers hoeven de app niet zelf te installeren en de app hoeft niet aan de richtlijnen van de Play Store en/of App Store te voldoen: dat betekent ook dat niet iedere update door een store goedgekeurd hoeft te worden.
Nadelen
Internetverbinding nodig: Voor de meeste web apps heb je een actieve internetverbinding nodig, al zorgen ontwikkelingen in HTML5 ervoor dat delen van een web app d.m.v. caching technieken offline te gebruiken zijn.
Beperkte functionaliteit: Een web app heeft niet tot alle functionaliteiten van een smartphone toegang. Denk aan de camera, Bluetooth of NFC.
Minder snel: Ondanks dat de verschillen niet groot hoeven te zijn zal een web app over het algemeen minder goed (snel) presteren dan een mobiele app.
Veiligheid: Web apps kunnen te maken krijgen met kwetsbaarheden op het gebied van beveiliging. Denk aan XSS (Cross-Site Scripting) aanvallen, CSRF (Cross-Site Request Forgery) of een databreuk.
Afhankelijk van derde partijen: Web apps moeten leunen op diensten en API's van derden om functionaliteiten zoals authenticatie, het verwerken van betaalgegevens en het opslaan/verwerken van data in te kunnen bouwen. Dit brengt extra risico op het gebied van downtime en beveiliging met zich mee.
3 Voorbeelden van bekende web apps
Er zijn genoeg voorbeelden van bekende web apps te vinden - de kans is groot dat je regelmatig gebruik maakt van een echte web app zonder dit te weten. Dit zijn er 3:
1. Netflix
Een van de top video streaming platformen is niet alleen een mobiele app maar ook een web app: het gaat over Netfix. Een applicatie die geen introductie nodig heeft :-).
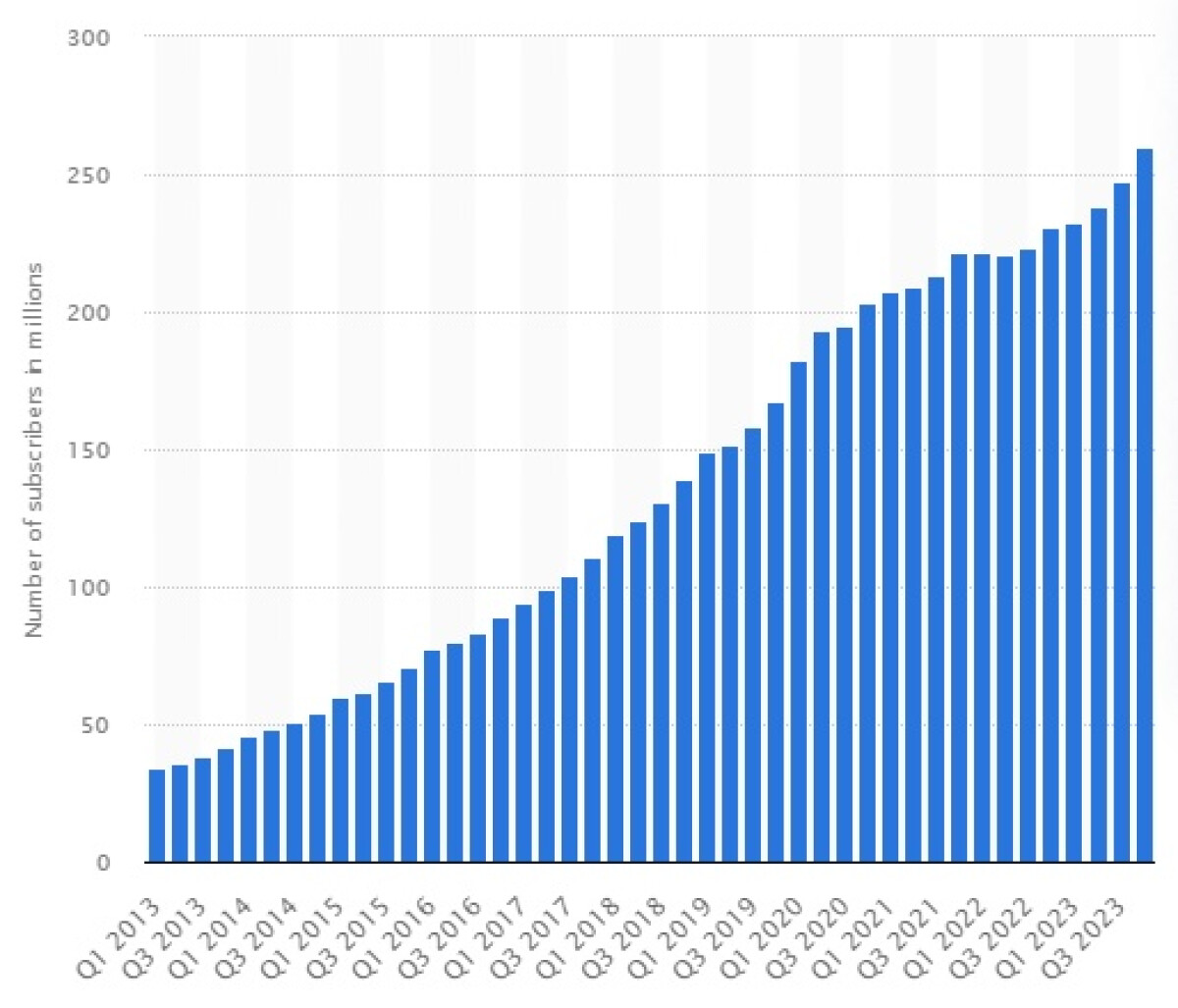
Netflix heeft met het verbod op het delen van accounts een onstuimig jaar achter de rug. Toch blijft tegen verwachting van velen in het aantal abonnees groeien. Het bedrijf sloot Q4 van 2023 af met een record van 260 miljoen abonnees.

Aantal Netflix abonnees van Q1 2013 tot en met Q3 2023. Bron: Statista.com
De web app van Netflix is op vrijwel ieder platform en besturingssysteem te gebruiken.
2. Canva
Canva is een populaire web app om visuele content mee te maken. Het is een online design platform waarmee je content voor social media, presentaties, posters, logo's en video's maakt.
De applicatie is als web app in een browser te bereiken maar heeft ook een desktop app en mobiele app.
Op dit moment heeft Canva een marktaandeel van ongeveer 10% in de markt van online design tools.
3. Google Docs
De Google Workspace omgeving is met meer dan 3 miljard (!) gebruikers een van de meest populaire en veelgebruikte collectie web apps.
Je zou kunnen stellen dat iedereen met een Android smartphone automagisch een Gmail account heeft en dus een 'Google Workspace' gebruiker is. Google Drive telt echter ook meer dan 2 miljard gebruikers.

De mobiele app versie van Gmail: meer dan 10 miljard keer gedownload.
In tegenstelling tot veel andere web apps kunnen de apps binnen de Google Workspace over het algemeen offline gebruikt worden. Mocht je jouw internetverbinding bijvoorbeeld in de trein of auto ("Ik rij nu door een tunnel heen.") verliezen dan worden de wijzigingen automatisch opgeslagen zodra je weer een actieve internetverbinding hebt.
De apps binnen Google Workspace zijn op zo'n beetje ieder apparaat vanaf ieder besturingssysteem te gebruiken, daarnaast zijn de apps ook als normale mobiele app te downloaden.
Hoe (en waarmee) wordt het gebouwd?
Voordat er gestart wordt met het bouwen van een web app gaat er een (groot) traject aan vooraf. Zo'n traject zou er globaal als volgt uit kunnen zien:
Idee uitwerken
Ideeën + brainstorm
Marktonderzoek
Functionaliteiten definiëren
Ontwerp fase
Het gezicht van je web app idee uittekenen
Workflow plannen
Een wireframe ontwerp maken
Feedback verzamelen
Ontwikkel fase
Je database ontwerpen
Front-end bouwen
Back-end bouwen
Lancering
Hosting van je web app verzorgen
Je web app publiceren
Talen en technieken
De gebruikte talen en technieken die bij het (laten) bouwen van een web app om de hoek komen kijken kunnen we voor het gemak overzichtelijk onderverdelen in 3 categorieën: front-end ontwikkeling, back-end ontwikkeling en DevOps + versiebeheer.
1) Front-end ontwikkeling
De front-end kant wordt ook wel de client-side genoemd. Het is het deel van de web app wat jij ziet en gebruikt. Dus letterlijk hetgeen wat op jouw scherm verschijnt. Hiervoor wordt bij de ontwikkeling gebruik gemaakt van:
HTML: Vormt de basis van elke webpagina.
CSS: Dit verzorgt de opmaak van alle HTML elementen op een webpagina. Het bepaalt grote delen van de layout, het kleurgebruik en lettertypen.
JavaScript: Met de komst van JavaScript in de jaren '90 konden webpagina's vanaf die tijd dynamisch en interactief worden gemaakt. Er wordt bij de ontwikkeling van een web app tegenwoordig gebruik gemaakt van JavaScript-frameworks en libraries. Dan kun je denken aan React, Angular en Vue.js.
2) Back-end ontwikkeling
De back-end van een web app kun je zien als hetgeen wat 'onder de motorkap' te vinden is. Het vormt de ruggengraat van de app zelf en hoe de app functioneert. De broncode hiervan draait op een server, en deze broncode is verantwoordelijk voor het versturen van de data en documenten waaruit de front-end code uit bestaat. Bij de back-end ontwikkeling van een web app kan o.a. gebruik worden gemaakt van:
Programmeertalen: Veelgebruikte talen voor de back-end ontwikkeling van een web app zijn Python (met frameworks zoals Django en Flask), JavaScript (Node.js), Ruby (Ruby on Rails), PHP en Java.
Database management systemen (DBMS): Tijdens planning en ontwerp maken wij altijd een keuze tussen een type relationele database (zoals PostgreSQL en MySQL) of een NoSQL database zoals MongoDB en Cassandra. Dit hangt vooral af van de behoeften van de web app die gebouwd gaat worden.
Server(s): Ook op het gebied van server(inrichting) en hosting zijn er veel mogelijkheden. Wil je hier meer over weten? Je kunt op onze website lezen hoe we hosting en onderhoud aanpakken.
Naast deze 2 categorieën worden er ook andere technieken gebruikt bij de ontwikkeling van web apps.
Zo wordt er 'WebAssembly' gebruikt om code in talen zoals C, C++ en Rust in een browser te kunnen gebruiken en worden RESTful en GraphQL API's ingezet voor de communicatie tussen de front-end en back-end van een web applicatie.
Beide vormen van API's dienen als een soort vertaler die tussen je web app en zijn server(s) in staat. Je kunt de web app aan de API door laten geven welke informatie deze van de achterliggende server nodig heeft. Deze API's verbeteren de prestaties, flexibiliteit en schaalbaarheid van webapplicaties.
De verschillen tussen een web app en een website
Je kunt een web app zien als een website met interactieve onderdelen. Het is een stuk software dat binnen een browser draait.
Dit zijn wat ons betreft de belangrijkste verschillen tussen een web app en een website.
Website |
Web App |
|---|---|
| Statische pagina's | Dynamische pagina's |
| Gemaakt om te informeren | Technisch complex(er) |
| Eenvoudig maar interactief | Gemaakt om interactief te zijn |
| Kan met HTML, CSS en Javascript gemaakt worden | Kan gemaakt worden met PHP, Ruby, Python, Rails, Django, HTML, CSS |
Een web app hoeft niet geïnstalleerd te worden. Er is echter ook een type app dat tussen een web app en een mobiele (native) app in zit: dat is de PWA (Progressive Web App).
De toekomst van web apps
Hoe ziet de toekomst van de web app zoals we die anno 2024 kennen er dan uit?
Als je de grootste namen en organisaties op het internet mag geloven, dan ziet de toekomst van webapps er veelbelovend uit.
De techniek staat in ieder geval niet stil, dit is een greep uit de wat ons betreft belangrijkste ontwikkelingen in web app land:
PWA's
PWA Staat voor Progressive Web App. De populariteit van PWA's blijft maar toenemen, doordat de techniek het beste van web apps en mobiele apps combineert.
Een PWA biedt offline functionaliteit, pushmeldingen en snelle laadtijden terwijl de gebruikerservaring van een native app vaak wordt geëvenaard.
Op dit moment is er veel te doen rondom de PWA. Apple besloot namelijk eerder dit jaar (in februari) om de ondersteuning voor PWA's in Europa op hun iOS platform volledig te staken.
Dat deed het bedrijf in een reactie op de Europese Digital Markets Act-wetgeving. Apple zou om daaraan te kunnen voldoen de ondersteuning voor webapps opnieuw moeten bouwen. Dat wilde de fabrikant niet.
De EU kondigde daaropvolgend een onderzoek aan. Echter kondigde Apple nog voordat dat onderzoek van start kon gaan aan dat ze van mening zijn veranderd: Apple zal webapps in de EU toch blijven ondersteunen.
WebAssembly
WebAssembly staat op het punt om de prestaties van web apps naar een hoger niveau te tillen.
Wat het doet is code die geschreven is in talen zoals C, C++ en Rust naar code 'vertalen' die webbrowsers kunnen begrijpen.
Dit opent nieuwe deuren op het gebied van functionaliteit, snelheid en efficiëntie voor web apps en is vooral een uitkomst voor applicaties waarbij veel rekenwerk komt kijken.
Dan kun je denken aan 'zwaardere' apps zoals games, web gebaseerde IDE's en applicaties voor beeldbewerking.
SPA's
Een SPA is een Single Page Application. Deze worden door frameworks zoals React, Vue.js en Angular steeds populairder.
Het grote voordeel is dat ze snelle en dynamische gebruikerservaringen bieden doordat er geen pagina's herladen hoeven te worden en de gebruiker op dezelfde 'pagina' kan blijven.
Goede voorbeelden van SPA's zijn Gmail, Slack, Trello en Netflix.
Veelgestelde vragen over web apps
Hoe werkt een web app?
Een web app is een stuk software die in de browser draait. Ze hebben een zogenaamde client-server architectuur.
Dat betekent dat de code is verdeeld in 2 onderdelen:
Client-side (de browser) scripts (code)
Server-side (de server waar de web app op staat) scripts (code)
De cliënt-side code handelt de functionaliteit af waar je in de web app gebruik van maakt. Denk dan aan knoppen en drop-down lijstjes.

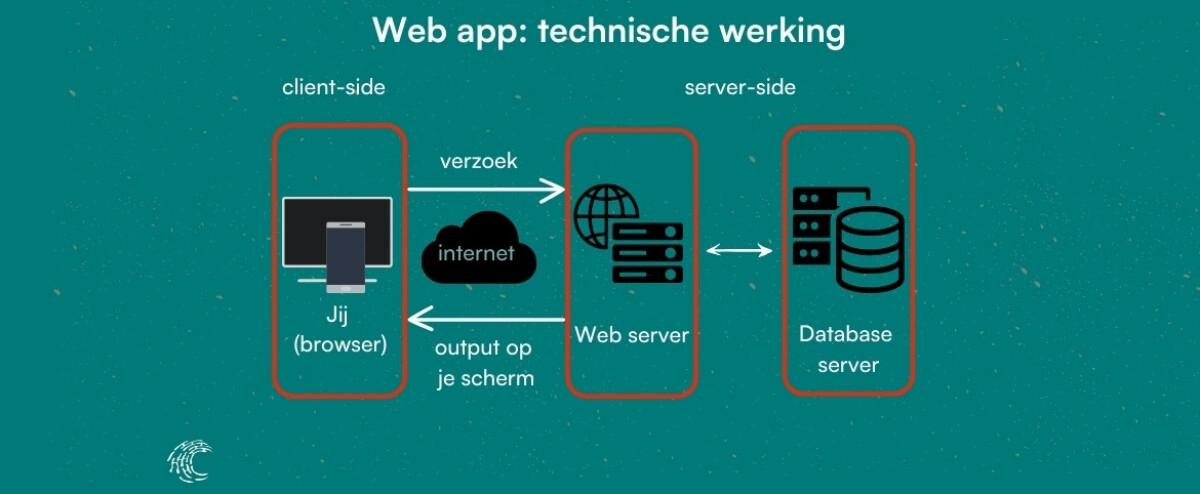
Infographic over hoe een web app werkt. Je ziet hoe een verzoek vanuit de app door de achterliggende server(s) en technieken wordt verwerkt.
Zodra jij ergens op klikt of drukt laad de browser de bijbehorende cliënt-side code. Daardoor kun jij in een web app bijvoorbeeld video's bekijken of een contactformulier invullen.
Alle scripts en dus code aan de kant van de server (server-side scripts) verwerken de data. De server verwerkt verzoeken en stuurt een reactie terug.
De meeste verzoeken hebben te maken met het toevoegen, bewerken of opslaan van data. Bijvoorbeeld: jij klikt of drukt op een 'Meer lezen' knop. Zodra je dit doet, stuurt de server die inhoud naar je toe en verschijnt het volledige artikel voor jou in beeld.
De totale (technische) werking van een web app ziet er in stappen zo uit:
Je bezoekt een web app via jouw browser waarbij er een verzoek (request) naar de web server van de web app wordt verzonden. Hier kunnen andere (beveiligings)technieken zoals een firewall of zogenaamde load balancer in de achtergrond bij betrokken zijn.
De web server zet het verzoek door naar de web applicatie server. Deze verwerkt het verzoek en voert een taak uit. Dat kan het doorzoeken van een database of verwerken van data zijn.
De web applicatie server stuurt de resultaten terug naar de web server.
Op jouw beeld verschijnt het resultaat van het verwerkte verzoek. Dat kan bijvoorbeeld een bedankbericht zijn na het invullen van een contactformulier.
Is een web app hetzelfde als een website?
Wat is een web app en wat is een website? Die grens is best vaag. De definitie van een website is volgens Techopedia.com het volgende:
"Een website is een verzameling van publiek toegankelijke aan elkaar gelinkte web pagina's die onder dezelfde domeinnaam bereikbaar zijn."
De definitie van een web app is volgens hetzelfde Techopedia.com dit:
"Een web app is een programma (applicatie) dat niet in de opslagruimte van een toestel bewaard wordt maar waar je toegang tot krijgt via een netwerkverbinding welke gebruikmaakt van HTTP."
In principe zijn web apps websites met functionele en interactieve elementen. Denk bijvoorbeeld aan Gmail of Twitter (X). Een web app is een stuk software welke binnen een browser gebruikt kan worden.
Waar een website in de basis is bedoeld om te informeren zonder interactie, is een web app juist voor interactie met de gebruiker gebouwd.
Wat zijn de verschillen tussen een web app en een native app?
Een native app is een app die gedownload en geïnstalleerd moet worden via de Google Play Store of de Apple App Store.
Hij is ontwikkeld voor 1 specifiek platform (Windows, iOS of Android) in de programmeertaal of programmeertalen die bij dat platform horen. Dat betekent ook dat een app die voor Android gemaakt is niet op iOS en Windows gebruikt kan worden.
Native apps hebben meer toegang tot apparaat functionaliteiten zoals Bluetooth, NFC, de camera en locatie gegevens. Ook zijn native apps over het algemeen sneller dan web apps. Voorbeeld van een bekende native app is Facebook.
Een web app is een app die je via een browser op jouw smartphone gebruikt. Je hoeft deze app niet te downloaden en te installeren.
De web app bestaat uit web pagina's die vaak uit HTML en CSS bestaan. De interactieve delen van de pagina's worden met JavaScript of vergelijkbare programmeertalen gebouwd.
Een groot voordeel van een web app is dat gebruik ervan niet gebonden is aan een bepaald type smartphone of platform. Zolang je een browser en internettoegang hebt kun je er (bijna) altijd gebruik van maken. Voorbeeld van een bekende web app is Netflix.
Bronnen
Allthingsd.com - Nearly a Decade Later, the Autocomplete Origin Story: Kevin Gibbs and Google Suggest - Liz Gannes
Wikipedia.com - Brendan Eich
Brainhub.eu - Top 10 Examples of React Native Apps in 2024
Cmarix.com - Web Apps Examples: Popular Web Apps Dominating the Development Market in 2024 - Sunny Patel
Stackpath.com - What is a Web Application?
Geeksforgeeks.com - How Web Works - Web Application Architecture for Beginners